Creating a marketing website shouldn’t require a developer. Whether you’re a startup founder, a marketing manager, or part of a fast-moving team, you need a website that is visually compelling, easy to manage, and optimised for performance—without complex code.
At Goodspeed, we specialise in Framfer builds for marketing-focused clients, helping businesses create sleek, high-performance websites that drive engagement and conversions. Whether you need a custom-built site or a tailored Framer template, our expertise ensures that your marketing website is fast, scalable, and SEO-optimised from day one.
As a specialised Framer agency, we help businesses create sleek, high-performance websites that drive engagement and conversions.
If you’re looking to build a marketing website with Framer, this guide will take you through every step—from site planning to launch. Designed for non-technical teams, Framer offers a drag-and-drop, no-code experience, making it simple to create high-converting marketing websites.
1. Define Your Website Objectives & Information Architecture
A successful marketing website starts with a clear purpose and structured information flow. Before jumping into Framer, take the time to outline who your audience is, what actions you want them to take, and how your content will guide them toward conversion.
1.1 Clarify Marketing Goals
Before you start designing, define the core objectives of your website. A clear purpose ensures that every page and element serves a strategic function.
Audience & Purpose: Are you promoting a single product, building a multi-page brand site, or launching a campaign funnel? Identifying your primary goal will shape your website’s structure and messaging.
Primary KPIs: Determine the key metrics for success, such as newsletter sign-ups, product demos, or free trial conversions.
Scope: Outline the essential content sections based on your marketing objectives:
A Homepage that captures attention and drives action.
A Product/Services page highlighting features and benefits.
An About page to establish credibility.
A Contact page with lead capture forms and support options.
By mapping out these elements early, you create a site that aligns with both user needs and business goals, making the design and build process in Framer more seamless.
A strong first impression is crucial—75% of users judge a company’s credibility based on its website design. If your layout is unclear or outdated, visitors will leave before engaging with your content.
1.2 Create a Simple Site Map
With your marketing goals set, map out your website’s navigation and user journey. Visitors should move seamlessly from the homepage to your primary CTA, whether that’s booking a demo, signing up for a newsletter, or making a purchase.
A well-structured site map includes:
Top-Level Pages: Homepage, About, Services/Products, Contact.
Sub-Pages (if needed): Case studies, Pricing, Blog, FAQ.
Navigation Flow: How users transition from page to page.
This organised approach prevents confusion and improves search engine rankings by ensuring clean URL structures and internal linking.
2. Prepare for Framer Setup
Before jumping into Framer’s visual editor, gather the essential elements that will shape your website. Having all assets ready ensures a smooth build process and brand consistency.
2.1 Gather Essential Assets
A professional-looking website requires more than just good design. Consistent branding, high-quality visuals, and compelling copy are key to user trust and engagement.
Logos & Visuals: Use high-resolution images and ensure they align with your brand colours and typography.
Copy & Messaging: Write clear, benefit-driven headlines that speak directly to your audience.
Colour Palette & Typography: Follow brand guidelines or create a simple style guide for consistency.
First impressions matter—94% of a website’s first impressions are design-related, meaning visitors will judge your brand instantly based on visual appeal.
2.2 Sign Up & Familiarise Yourself with Framer
Once your assets are ready, create your Framer account and get comfortable with its intuitive drag-and-drop interface.
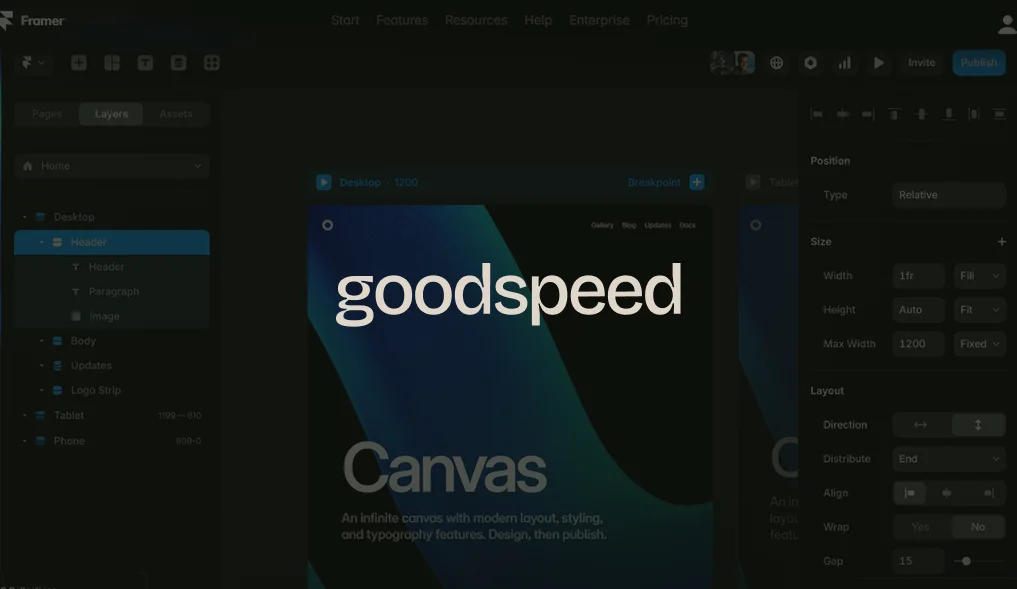
Project Workspace: Explore the canvas, layers panel, and inspector tools.
Team Collaboration: Work in real-time with your marketing team, leaving comments and making edits together.
Publishing & Hosting: Framer provides built-in hosting and connects seamlessly to custom domains.
Zen Educate found Framer’s collaborative features invaluable—discover more tips in our blog- Real-Time Collaboration in Framer: Working with Your Marketing Team. According to Olivier Mermet, Group Product Manager, “Goodspeed’s reactivity, collaboration, and good energy were impressive.”
3. Starting with a Template vs. Building from Scratch
Once you’re familiar with Framer, you can now build a marketing website with Framer by choosing between a pre-designed template or a fully custom build.
3.1 Choosing a Template
If you need a website quickly, Framer’s templates offer professionally designed layouts that you can customise with your branding.
Faster setup: Get online in hours, not weeks.
Pre-built marketing components: Hero sections, CTAs, testimonials, and pricing tables.
Easy customisation: Replace images, tweak fonts, and refine layouts to match your brand identity.
At Goodspeed, we often recommend Framer templates for quick-turnaround campaigns or when a team needs a proven, high-converting layout to start with. Templates provide a strong foundation, allowing marketing teams to launch fast while maintaining a professional, conversion-driven design.
For guidance on selecting the right template, check out our "Guide to Choosing the Right Framer Template for Your Startup". Also, browse Goodspeed’s library of custom-crafted Framer templates to quickly launch professional, high-converting marketing pages.
3.2 Building from Scratch
For teams that want full creative control, starting with a blank Framer canvas allows for a completely customised design that reflects your brand identity.
Unique branding: Craft a layout that aligns perfectly with your brand, free from template constraints.
More flexibility: Gain total control over animations, typography, and content flow, creating a distinctive user experience.
Time considerations: This approach requires more initial design work, as you’ll be structuring each section manually, but it results in a truly unique and brand-focused website.
Instead of jumping straight into Framer, start with wireframes—either on paper or using a digital tool like Figma. This allows you to map out your content structure and user journey before bringing it to life in Framer’s visual editor. By planning your site layout first, you can ensure a smoother and more efficient design process.
For more complex builds or custom integrations, Goodspeed’s expert Framer developers can help you realise your vision with precision.
A custom Framer site built by Goodspeed helped a financial services company create a seamless user experience. The result? Faster page load speeds, improved SEO rankings, and enhanced mobile responsiveness.
4. Designing Your Marketing Pages
When you build a marketing website with Framer, the design should be visually engaging, easy to navigate, and optimised for conversions. Framer allows you to create interactive, high-performing pages using drag-and-drop components, ensuring a seamless experience across devices.
4.1 Page Structure & Content Blocks
Each page should follow a structured layout that guides visitors toward key actions.
Homepage: A compelling hero section with a clear value proposition and CTA above the fold.
Product/Services Page: Highlight key benefits with feature breakdowns, testimonials, and case studies.
About Page: Build trust with a company mission, team bios, and press mentions.
Contact or Lead Capture Page: Use embedded forms, social proof, and live chat options to drive conversions.
A structured, user-friendly design by Goodspeed helped The Nations' website achieve near-instant page loads, leading to #1 rank on Google and a 100% increase in signups.
Improve your own website’s performance with Goodspeed’s targeted Framer speed optimisation services.
4.2 Drag-and-Drop Components
Framer’s intuitive drag-and-drop editor makes it easy to design pages without writing a single line of code. By using pre-built components and adjusting layouts, you can create a cohesive, visually engaging marketing website.
Adding & Arranging Elements
Framer offers a wide range of customisable elements to structure your page effectively:
Headings & Text Blocks: Use clear, compelling headlines to grab attention.
Images & Videos: Enhance storytelling with high-quality visuals and embedded videos.
Buttons & CTAs: Strategically place calls-to-action to guide user interaction.
Inspector Adjustments
To fine-tune your design, use Framer’s Inspector panel for:
Spacing & Alignment: Adjust margins, padding, and positioning for a clean, structured layout.
Colour Palettes & Typography: Apply brand colours and fonts to maintain a polished, professional look.
Layer Order & Visibility: Organise sections efficiently to ensure a smooth user experience.
Brand Consistency
A consistent design enhances brand recognition and trust. In Framer, you can:
Lock in global styles for headings, paragraphs, and buttons to ensure uniformity across pages.
Use design tokens to maintain consistent colours, typography, and spacing.
Save reusable components (e.g., CTA sections, testimonials) for easy application across multiple pages.
4.3 Visual & Responsive Refinements
A well-designed marketing website isn’t just about aesthetics—it must be fully responsive across all devices. Framer makes it easy to fine-tune your site’s layout, typography, and colour scheme to ensure a consistent, accessible, and high-performing user experience.
Mobile & Tablet Views
With more users browsing on mobile, your site must be responsive by default. Framer’s responsive toggles allow you to:
Preview layouts on desktop, tablet, and mobile screens in real time.
Adjust breakpoints to prevent text or images from shifting unpredictably.
Optimise navigation so menus and CTAs remain accessible on smaller screens.
53% of mobile users abandon sites that take longer than three seconds to load, making mobile optimisation crucial for engagement and conversions.
Typography & Colour Checks
Good typography and colour choices impact both brand perception and accessibility. In Framer, you can:
Ensure text readability by using proper font sizes and line spacing.
Maintain brand consistency with a unified colour palette across all elements.
Apply ADA-friendly contrasts to enhance accessibility for all users.
At Goodspeed, we conduct quick device testing at each design milestone to catch layout inconsistencies early. By testing across multiple devices, we ensure that every Framer website delivers a flawless, responsive experience.
5. Integrating Marketing Essentials
When creating a marketing website with Framer, it must do more than just look good—it needs to capture leads, track analytics, and drive conversions. Framer provides built-in tools to seamlessly integrate these elements.
5.1 Lead Capture Forms & Calls-to-Action
Well-placed CTAs and forms are critical for lead generation.
Above-the-fold CTA buttons encourage immediate action.
Framer’s built-in forms integrate with CRM tools like HubSpot or Mailchimp.
Thank-You Pages & Follow-Ups provide next-step engagement opportunities.
5.2 Analytics & Tracking
Tracking user behaviour is essential for measuring your website’s performance, conversions, and engagement. Framer makes it easy to integrate analytics tools that provide valuable insights into your audience.
Tracking Scripts
To monitor traffic and user actions, embed essential tracking scripts directly in Framer’s project settings:
Google Analytics: Track page views, session duration, and bounce rates.
Facebook Pixel: Optimise ad campaigns by measuring conversions and retargeting visitors.
Other Marketing Tags: Insert custom tracking codes for platforms like LinkedIn Ads, Hotjar, or HubSpot.
UTM Links & Conversion Goals
If your marketing campaigns rely on UTM parameters, ensure all CTA buttons and ad links are correctly tagged. This allows you to:
Track campaign performance in Google Analytics.
Measure lead sources to see which platforms drive the most conversions.
Optimise ad spend by analysing which CTAs perform best.
Privacy Considerations
If your website collects user data through lead forms, cookies, or tracking scripts, transparency is key.
Include a clear privacy policy link in your footer or sign-up forms.
Ensure GDPR compliance by obtaining user consent where necessary.
Use secure data storage practices if handling customer information.
By integrating real-time analytics and UTM tracking, a consulting marketplace using Framer successfully onboarded over 100 consultants, improving campaign attribution and lead management.
6. Review, Test & Launch
Before publishing your Framer website, a final quality check ensures it is optimised for performance, SEO, and user experience.
6.1 Pre-Launch QA
A last-minute audit prevents costly errors post-launch.
Broken Link Checks: Ensure all internal and external links function properly.
Content Proofreading: Eliminate typos, incorrect formatting, or missing images.
Responsive Testing: Check layouts on mobile, tablet, and desktop devices.
Google Lighthouse Audit: Validate speed, accessibility, and SEO performance.
Sites on Google’s first page load in 1.65 seconds on average, making speed a critical ranking factor.
Ensure optimal search rankings by following our blog: How to Ensure SEO Best Practices When Using Framer Templates.
6.2 Publishing to a Custom Domain
Once QA is complete, connect your Framer site to a custom domain.
Domain Setup: Update DNS records to point to Framer’s hosting.
Instant Publishing: Framer’s one-click deployment makes your site live immediately.
SSL Certificate: Secure your site with Framer’s free SSL for improved trust and SEO.
Websites with SSL certificates rank higher in search results, reinforcing the importance of secure connections.
By following a structured approach, you can successfully build a marketing website with Framer that is visually compelling, high-performing, and scalable. From planning your site’s structure to designing interactive pages, optimising SEO, and integrating marketing tools, Framer empowers non-tech teams to take full control of their website.
At Goodspeed, we help businesses unlock the full potential of Framer—whether it’s template customisation, SEO optimisation, or performance enhancements. If you’re ready to launch a high-converting Framer website, our team is here to guide you. Get the expert Framer guidance you need- book a free consultation.