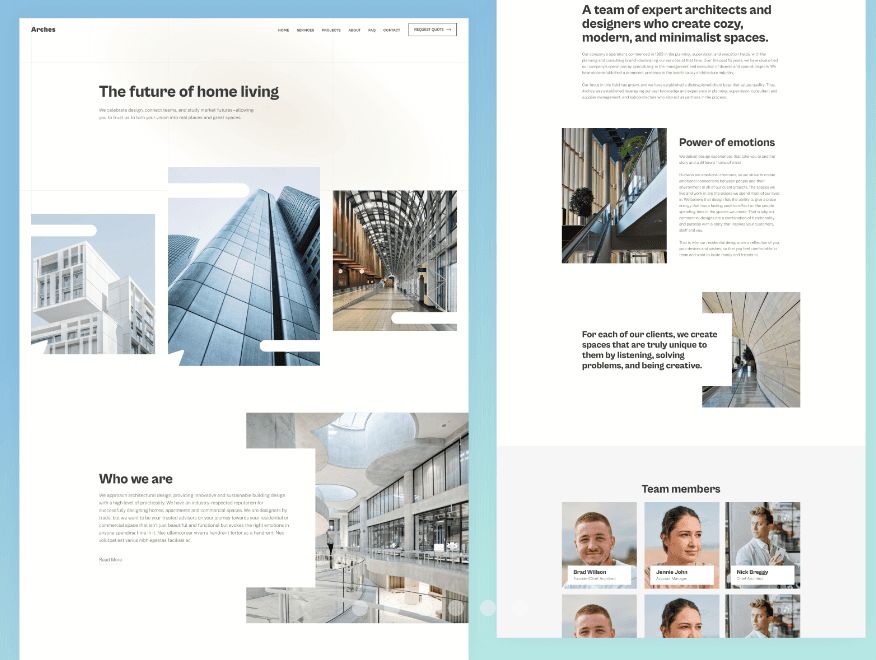
Understanding the Arches Template
Arches is a Framer template meticulously crafted to cater to the unique needs of architecture firms. With its sleek and modern design, fully responsive layout, and extensive customization options, Arches empowers architects to showcase their projects in a visually stunning and professional manner.
Key Features of the Arches Template:
Sleek and Modern Design: Arches boasts a contemporary aesthetic that reflects the latest design trends, ensuring your website looks polished and up-to-date.
Fully Responsive Layout: Whether viewed on a desktop, tablet, or smartphone, your website will adapt seamlessly to different screen sizes, providing a consistent and enjoyable user experience.
Customization Options: Arches offers a wide range of customization options, allowing you to tailor the template to your brand's unique identity and preferences.
Integration with Popular Tools: Easily connect your website to essential tools like social media, contact forms, and analytics, streamlining your workflow and enhancing your online presence.
Intuitive Interface: The user-friendly interface of Arches makes it easy to navigate and customize, even for those with limited technical expertise.
Advanced Customization Options
Color Schemes and Branding
One of the most powerful ways to personalize your Arches website is by customizing its color schemes and branding elements. Consistent branding helps to create a cohesive and memorable online presence, reinforcing your firm's identity.
Customizing Color Palettes:
Choose colors that reflect your brand: Select colors that align with your firm's personality, values, and target audience. Consider using colors associated with your industry, such as earthy tones for architecture or vibrant hues for interior design.
Create custom color schemes: Arches allows you to create custom color schemes for different sections of your website, enabling you to highlight specific elements or create visual interest.
Use color psychology: Understand the psychological impact of different colors and choose them accordingly. For example, blue can evoke feelings of trust and reliability, while red can convey energy and excitement.
Applying Branded Fonts and Logos:
Upload your custom fonts: Incorporate your firm's preferred fonts into your website to maintain consistency with your branding. This can help to create a distinctive and recognizable look.
Place your logo prominently: Ensure your logo is prominently displayed on your website, serving as a visual anchor and reinforcing your brand identity.
Use branded typography: Apply your firm's specific typography styles, such as font sizes, weights, and spacing, to create a cohesive and professional look.
Creating Custom Color Schemes for Different Sections:
Highlight key elements: Use distinct color schemes to draw attention to important sections, such as featured projects, contact information, or call-to-actions.
Create visual hierarchy: Employ color to establish a clear visual hierarchy, guiding visitors through your website and emphasizing the most crucial information.
Experiment with color combinations: Don't be afraid to experiment with different color combinations to find the perfect balance that complements your branding and enhances your website's overall aesthetic.
By carefully selecting and applying color schemes and branding elements, you can create a visually appealing and memorable website that reflects your firm's unique identity.
Layout and Structure
The layout and structure of your Arches website play a crucial role in determining how visitors navigate and interact with your content. A well-organized layout can improve user experience and help visitors find the information they need quickly and easily.
Modifying Page Layouts and Section Arrangements:
Choose from pre-designed layouts: Arches offers a variety of pre-designed layouts that can be customized to suit your specific needs.
Create custom layouts: If you prefer a more tailored approach, you can create custom layouts by rearranging sections, adding or removing elements, and adjusting spacing.
Consider your target audience: Think about how your target audience will interact with your website and design your layout accordingly. For example, if your primary goal is to showcase your projects, you may want to prioritize a visually-driven layout.
Customizing Header and Footer Elements:
Modify the header: Customize the header of your website to include your logo, navigation menu, and any other essential elements.
Design the footer: Create a footer that contains your contact information, social media links, and any additional relevant information.
Ensure consistency: Maintain consistency between your header and footer to create a cohesive and professional look.
Creating Custom Templates for Specific Page Types:
Develop templates for project pages: Create custom templates for project pages to showcase your work effectively. Consider including high-quality images, detailed descriptions, and relevant information.
Design templates for about and contact pages: Develop templates for your about and contact pages to provide visitors with essential information about your firm and make it easy for them to get in touch.
Maintain consistency: Ensure that your custom templates align with the overall design and branding of your website.
By carefully considering the layout and structure of your Arches website, you can create a user-friendly and visually appealing experience that guides visitors through your content and encourages them to explore further.
Typography and Text Styles
Typography plays a vital role in the overall readability and aesthetic appeal of your website. By carefully selecting and applying fonts and text styles, you can create a visually pleasing and engaging experience for your visitors.
Choosing Fonts That Complement the Overall Design:
Consider your brand identity: Select fonts that align with your firm's personality and messaging. For example, a modern, minimalist design might benefit from sans-serif fonts, while a more traditional approach could call for serif fonts.
Ensure readability: Choose fonts that are easy to read on both desktop and mobile devices. Avoid using fonts that are overly ornate or difficult to decipher.
Create contrast: Use contrasting fonts to differentiate between headings, body text, and other elements. This helps to improve readability and visual hierarchy.
Adjusting Font Sizes, Weights, and Styles:
Experiment with different sizes: Adjust font sizes to create a balance between readability and visual impact.
Use font weights effectively: Employ different font weights (e.g., regular, bold, italic) to emphasize key information or create visual interest.
Apply appropriate styles: Use font styles like all caps, small caps, or underline to highlight specific text elements.
Creating Custom Text Styles for Headings, Body Text, and Call-to-Actions:
Define your typography hierarchy: Establish a clear hierarchy for headings, subheadings, and body text to guide visitors through your content.
Create custom styles: Develop custom text styles for different elements to maintain consistency and enhance readability.
Optimize for readability: Ensure that your text styles are easy to read and visually appealing on various screen sizes.
By carefully selecting fonts and applying appropriate text styles, you can create a website that is both aesthetically pleasing and easy to navigate.
Images and Media
High-quality images and media are essential for showcasing your architectural projects and capturing the attention of visitors. By optimizing your images and using them effectively, you can create a visually stunning and engaging website.
Optimizing Images for SEO and Performance:
Compress images: Reduce the file size of your images without compromising quality to improve loading times and SEO.
Use descriptive alt text: Provide descriptive alt text for all images to improve accessibility and SEO.
Choose appropriate file formats: Select the appropriate file format (e.g., JPEG, PNG, GIF) based on the image content and desired quality.
Using High-Quality Images and Videos:
Invest in professional photography: Hire a professional photographer to capture high-quality images of your projects.
Use high-resolution images: Ensure that your images are of sufficient resolution to display clearly on various screen sizes.
Incorporate videos: Consider using videos to showcase your projects in a more dynamic and engaging way.
Customizing Image Galleries and Sliders:
Create custom galleries: Design custom image galleries to showcase your projects effectively.
Use sliders for featured images: Employ sliders to highlight your most impressive projects or recent work.
Provide a seamless user experience: Ensure that your image galleries and sliders are easy to navigate and provide a smooth viewing experience.
By carefully selecting, optimizing, and using images and media, you can create a visually stunning and engaging website that effectively showcases your architectural projects.
Interactive Elements
To create a more engaging and immersive website experience, consider incorporating interactive elements into your Arches template. These elements can help to capture visitor attention, encourage exploration, and provide a more dynamic and interactive presentation of your work.
Adding Interactive Elements Like Parallax Scrolling, Animations, and Hover Effects:
Parallax scrolling: Create a sense of depth and motion by using parallax scrolling, where background elements move at a different speed than foreground elements as the user scrolls.
Animations: Add subtle animations to various elements on your website to draw attention and enhance visual interest.
Hover effects: Implement hover effects on images, buttons, or other elements to reveal additional information or trigger actions.
Using Custom Code to Create Unique Interactive Experiences:
Leverage custom code: If you have programming skills, you can use custom code to create truly unique interactive experiences tailored to your specific needs.
Integrate external libraries: Consider using external libraries or frameworks to simplify the process of adding interactive elements to your website.
Test and optimize: Thoroughly test your custom interactive elements to ensure they function properly and provide a positive user experience.
By incorporating interactive elements into your Arches website, you can create a more engaging and memorable experience for visitors.
SEO Optimization with Arches
To ensure that your Arches website is visible to potential clients and ranks high in search engine results, it's essential to implement effective SEO strategies. SEO involves optimizing your website's content and structure to improve its visibility in search engines like Google.
Keyword Research: Identify relevant keywords and use them strategically in your content.
On-Page Optimization: Write compelling meta descriptions, create high-quality content, and use proper header tags.
Image Optimization: Use descriptive alt text, compress images, and use relevant file names.
By following these SEO best practices, you can improve your website's visibility in search engine results and attract more potential clients.
Remember: SEO is an ongoing process, and it may take time to see results. Continuously monitor your website's performance and make adjustments as needed to improve your search engine rankings.
The Arches template offers architects a powerful tool for creating visually stunning and SEO-optimized websites. By understanding and leveraging the advanced customization features of Arches, you can craft a website that effectively represents your firm, showcases your projects, and attracts potential clients.
By exploring the advanced customization options of Arches and following best practices for SEO, you can create a website that not only impresses visually but also drives business and establishes your firm as a leader in the industry.