Best Education Websites Built with Framer
Best Education Websites Built with Framer
Best Education Websites Built with Framer

Founder of Goodspeed
Effective digital learning starts with a website that is clear, engaging, and easy to navigate. Whether for universities, online courses, or EdTech platforms, the best education websites prioritize clarity, accessibility, and seamless navigation.
This article highlights standout education websites built with Framer, showcasing how they leverage design, interactivity, and performance to enhance learning experiences.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
If you’re considering Framer for an education-focused website, these examples will provide practical insights into what works and why.
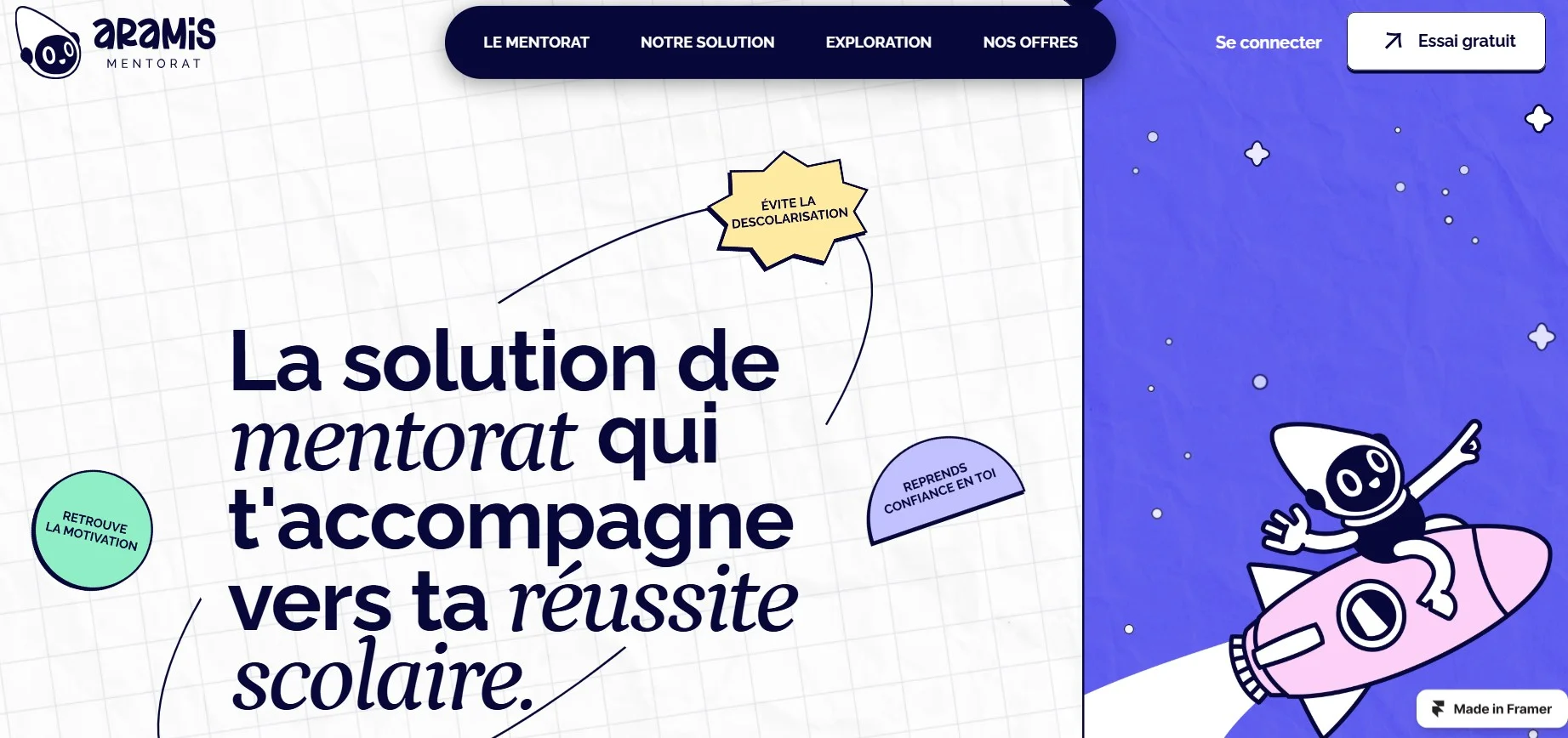
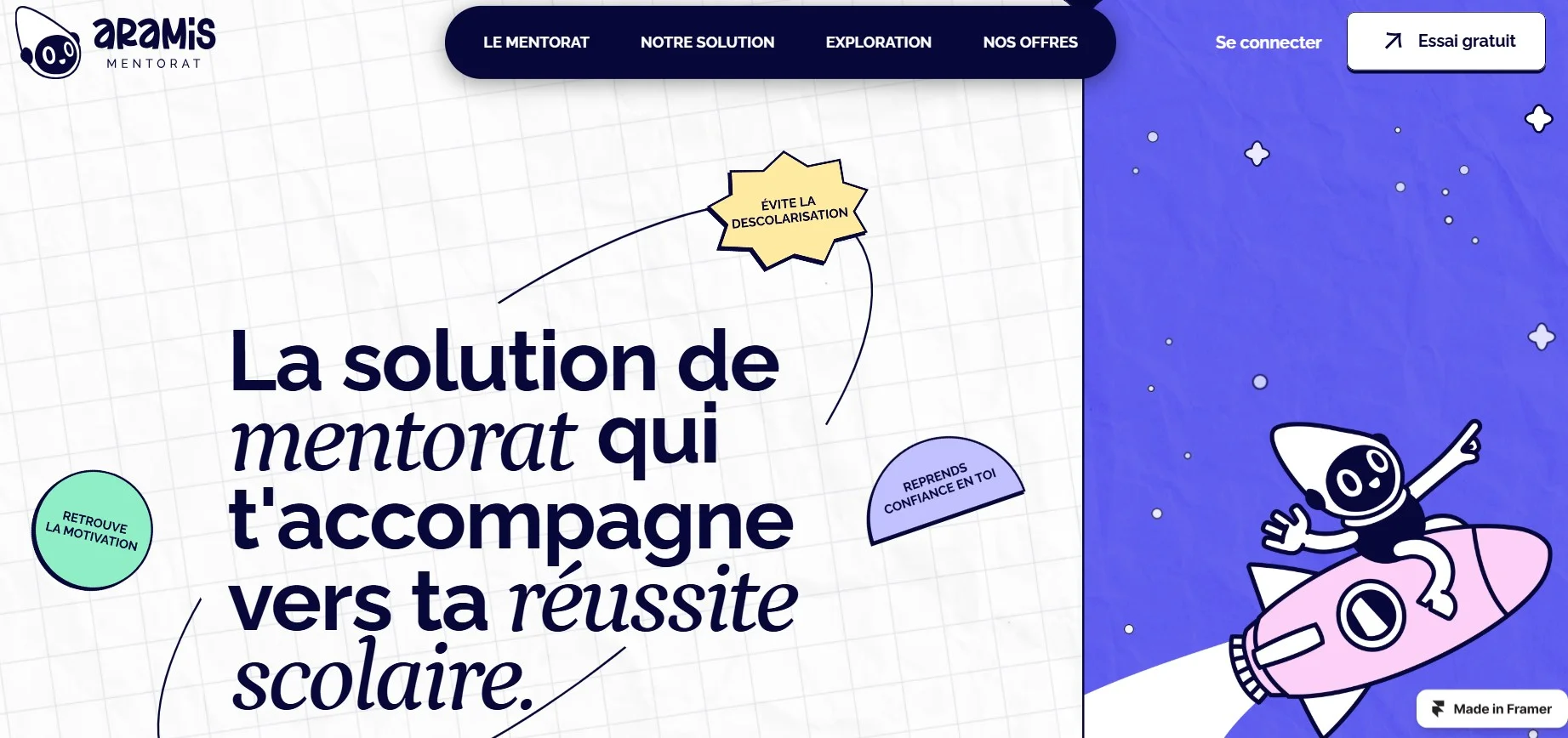
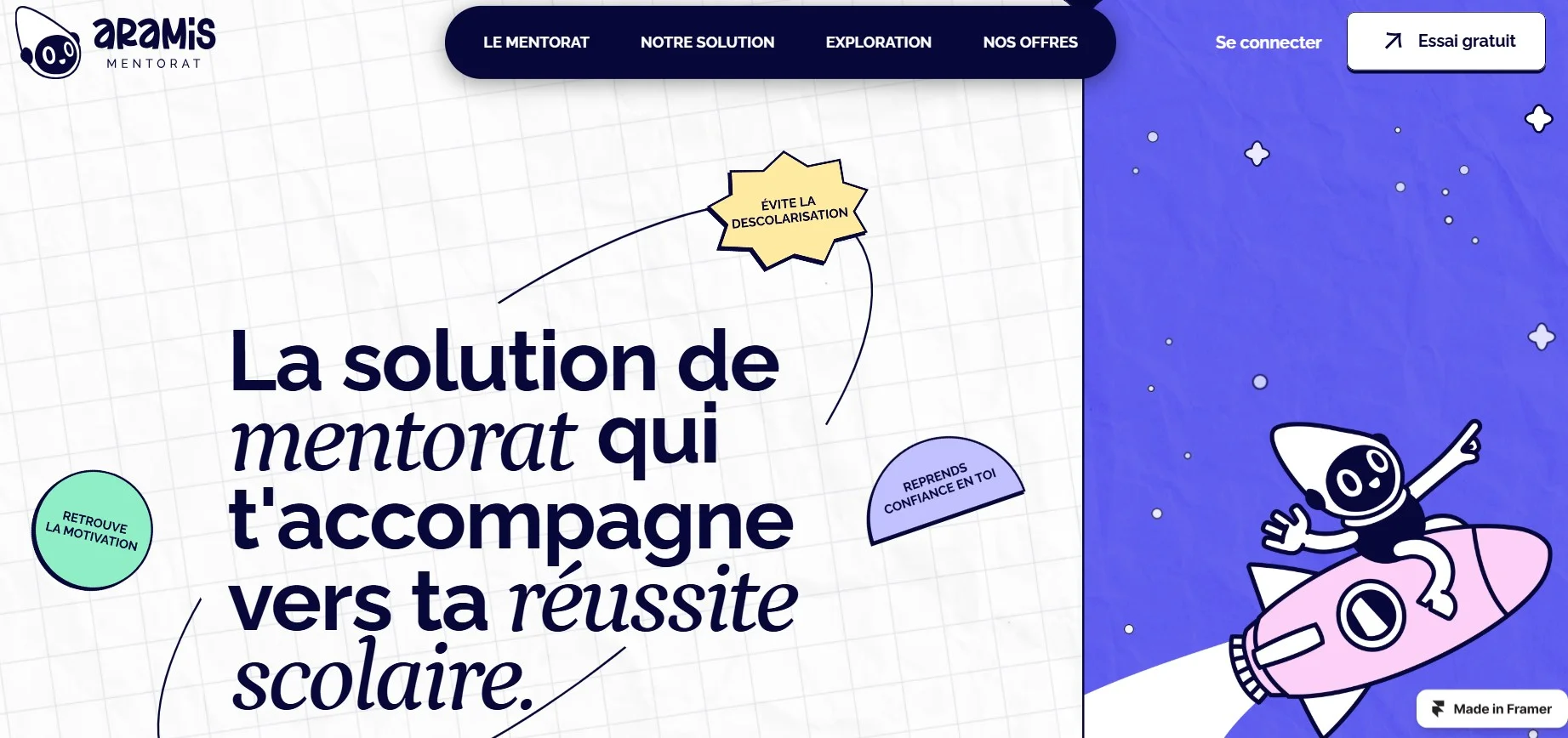
1. Aramis Mentorat



Aramis Mentorat is a mentorship platform with a clean and structured layout that enhances readability. The use of soft color tones and clear typography creates a welcoming experience. The website integrates well-organized content sections, making information easily accessible. Interactive elements and a guided user flow help streamline the mentorship process.
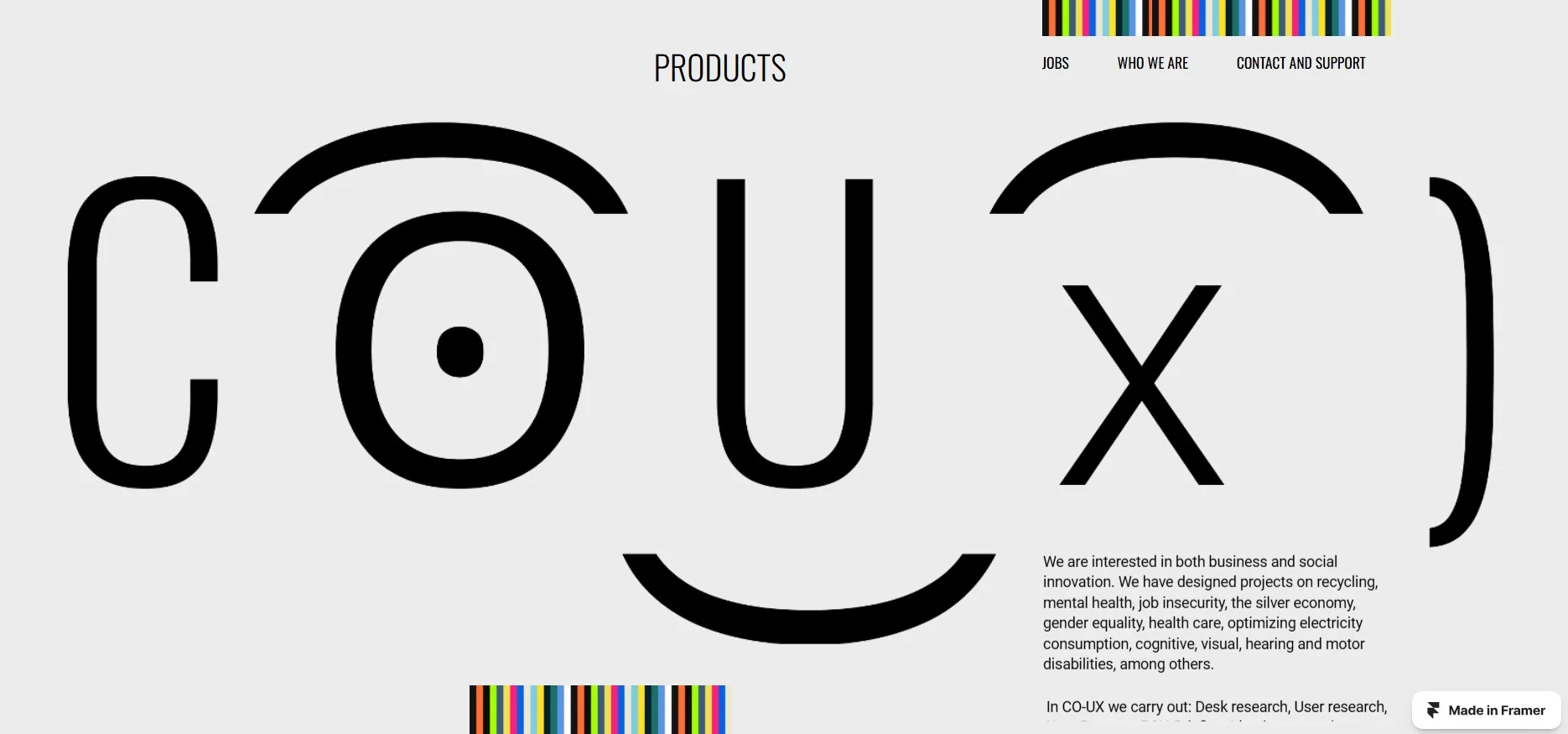
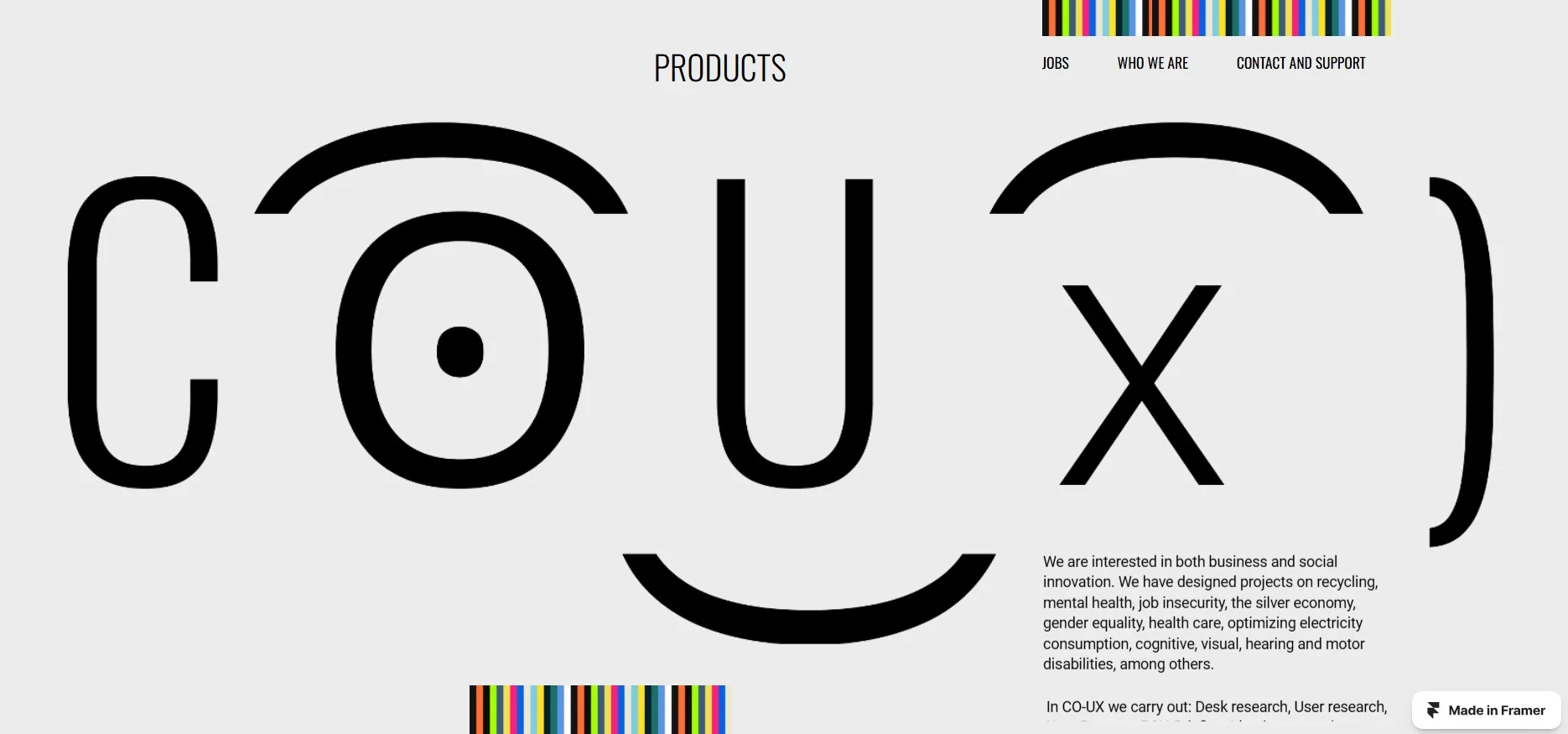
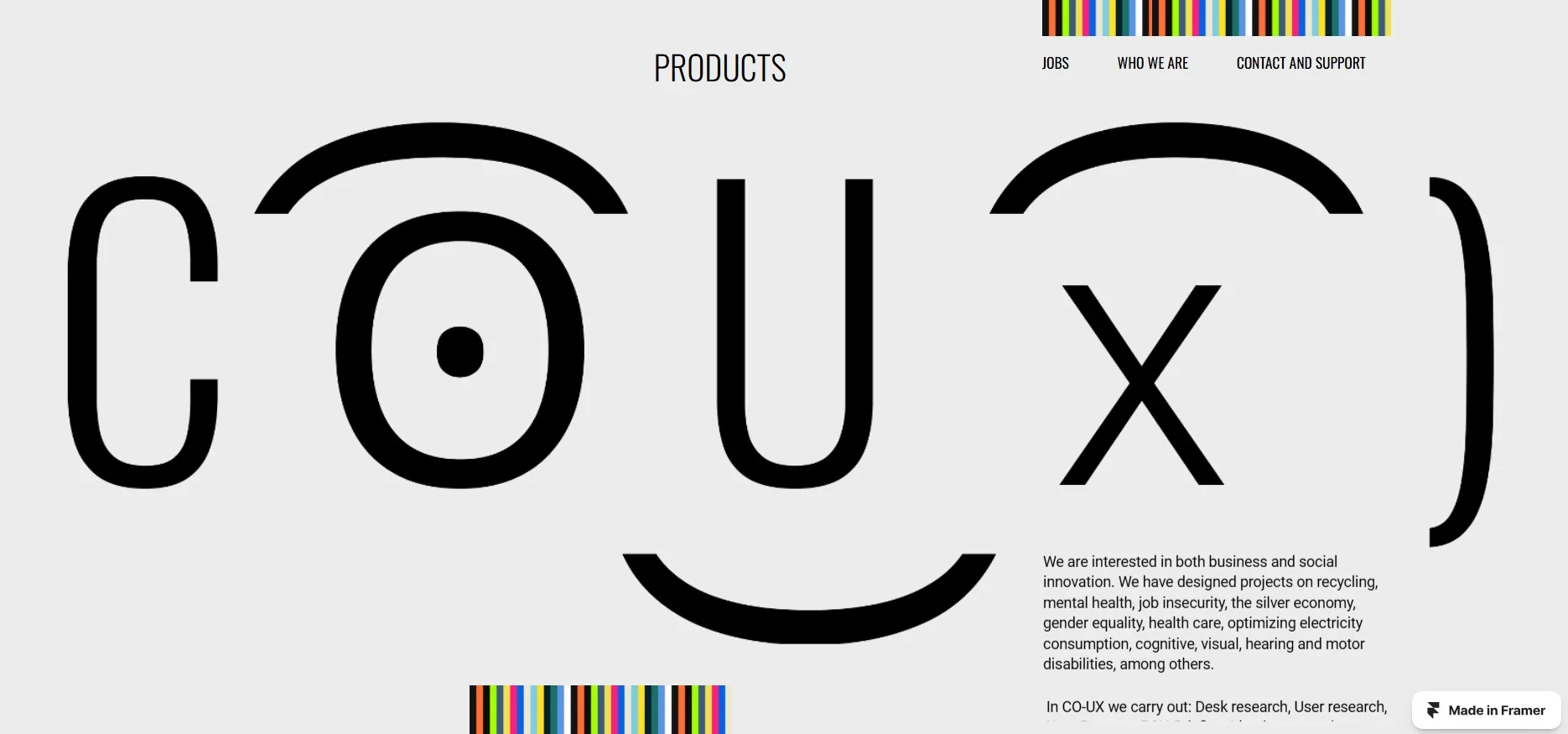
2. CO-UX



CO-UX is designed for collaborative user experience learning. It features a modern, grid-based layout with well-defined sections. The navigation is intuitive, ensuring that users can seamlessly explore resources and learning modules. The incorporation of interactive visuals enhances engagement, while the responsive design ensures a smooth experience across all devices.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
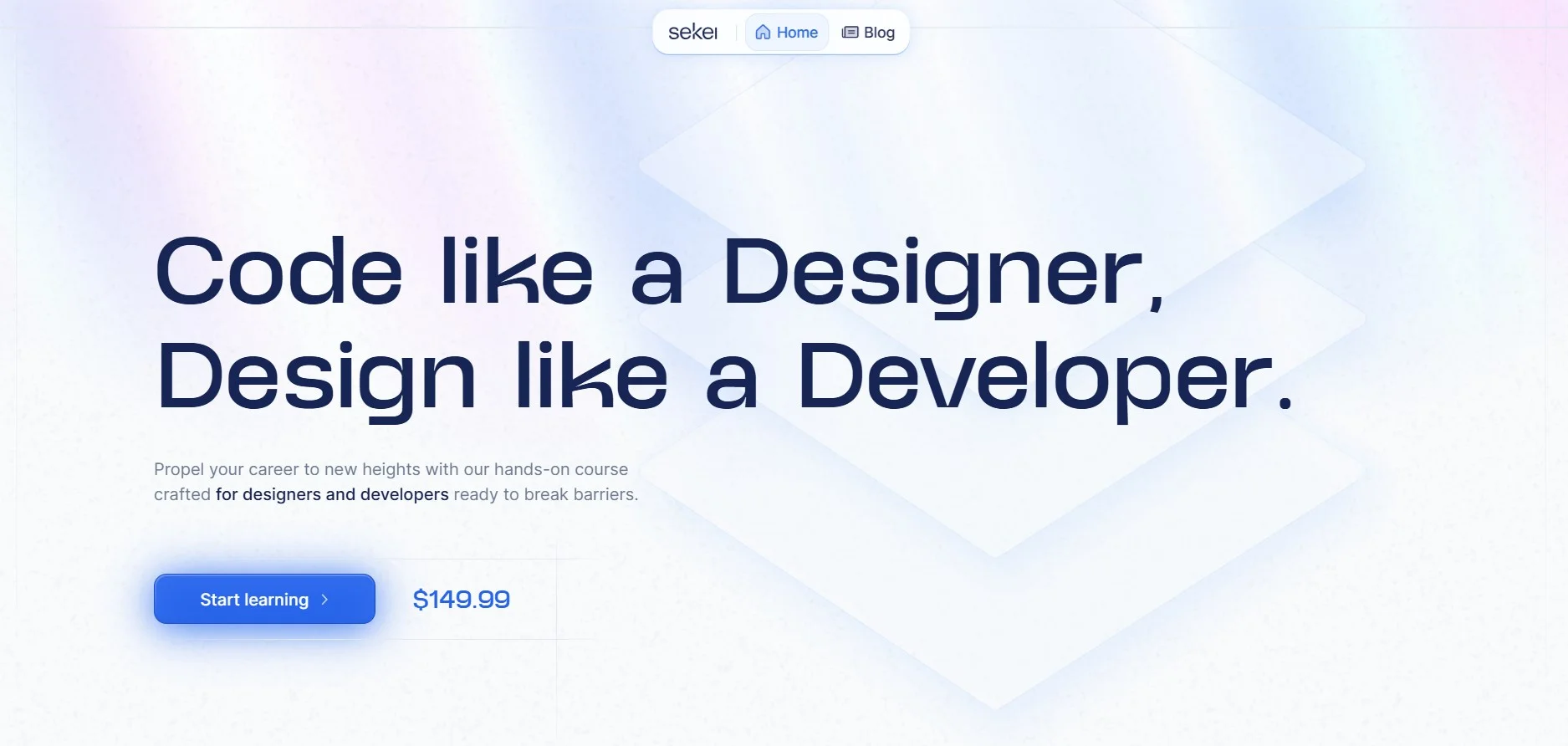
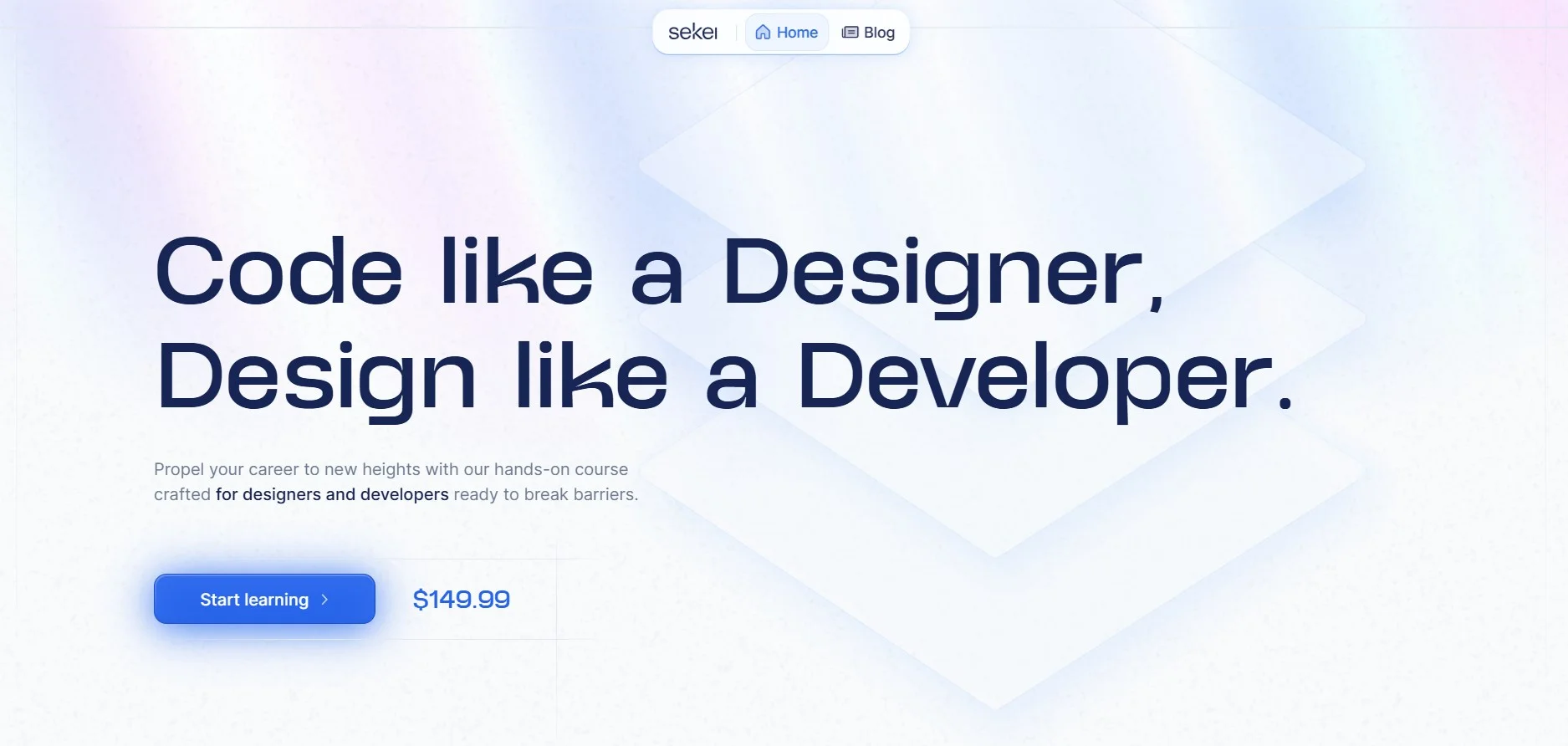
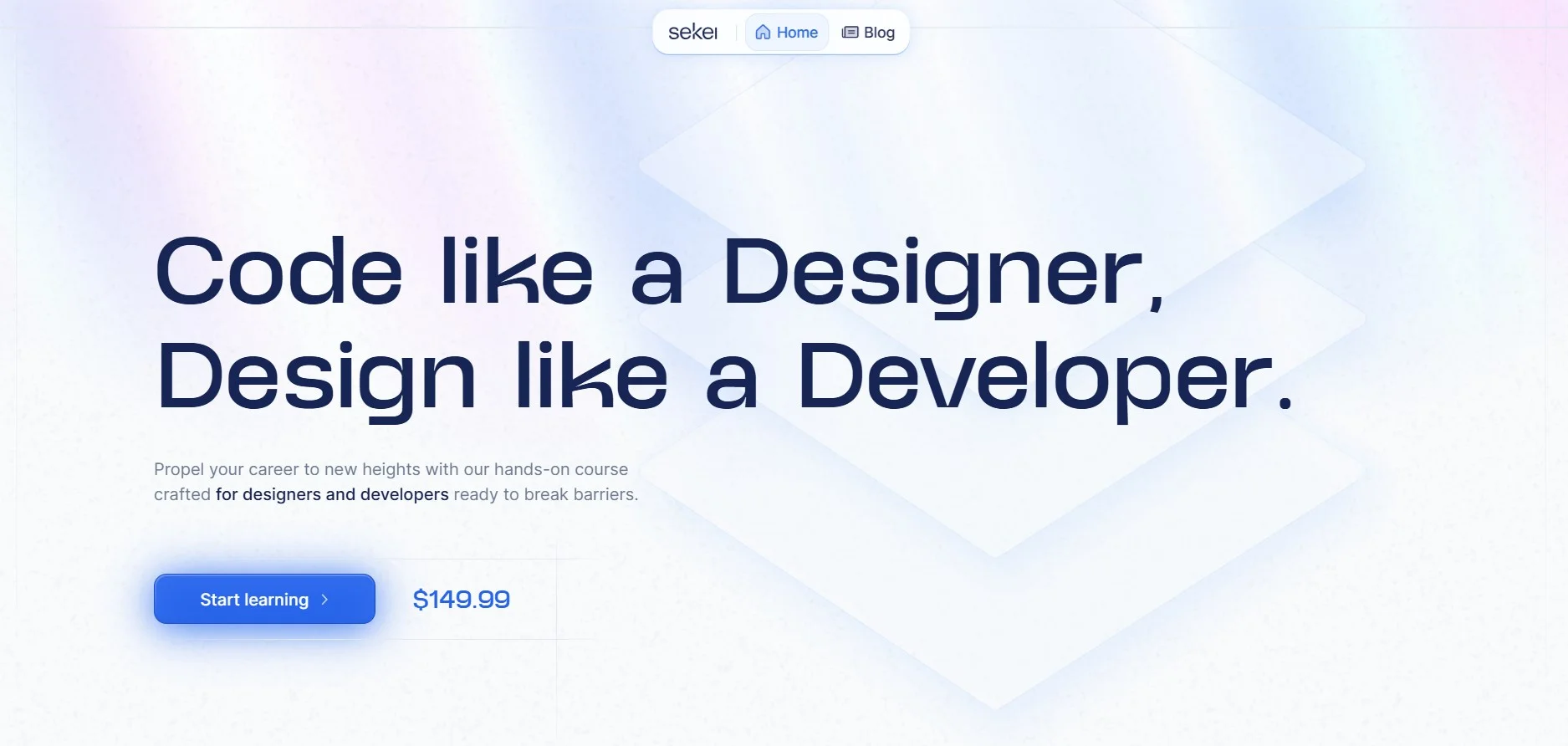
3. Coding for Designers



Coding for Designers is a visually engaging platform aimed at bridging the gap between design and development. The website makes effective use of contrast and whitespace, creating an uncluttered learning environment. The structured lesson presentation, accompanied by animations and micro-interactions, improves the learning experience.
4. Dive



Dive provides an immersive educational experience with its well-thought-out design. The use of scrolling storytelling keeps users engaged while guiding them through the learning process. The interactive components, combined with a minimalistic approach, ensure clarity and ease of use. The overall aesthetic aligns well with the platform’s focus on deep learning experiences.
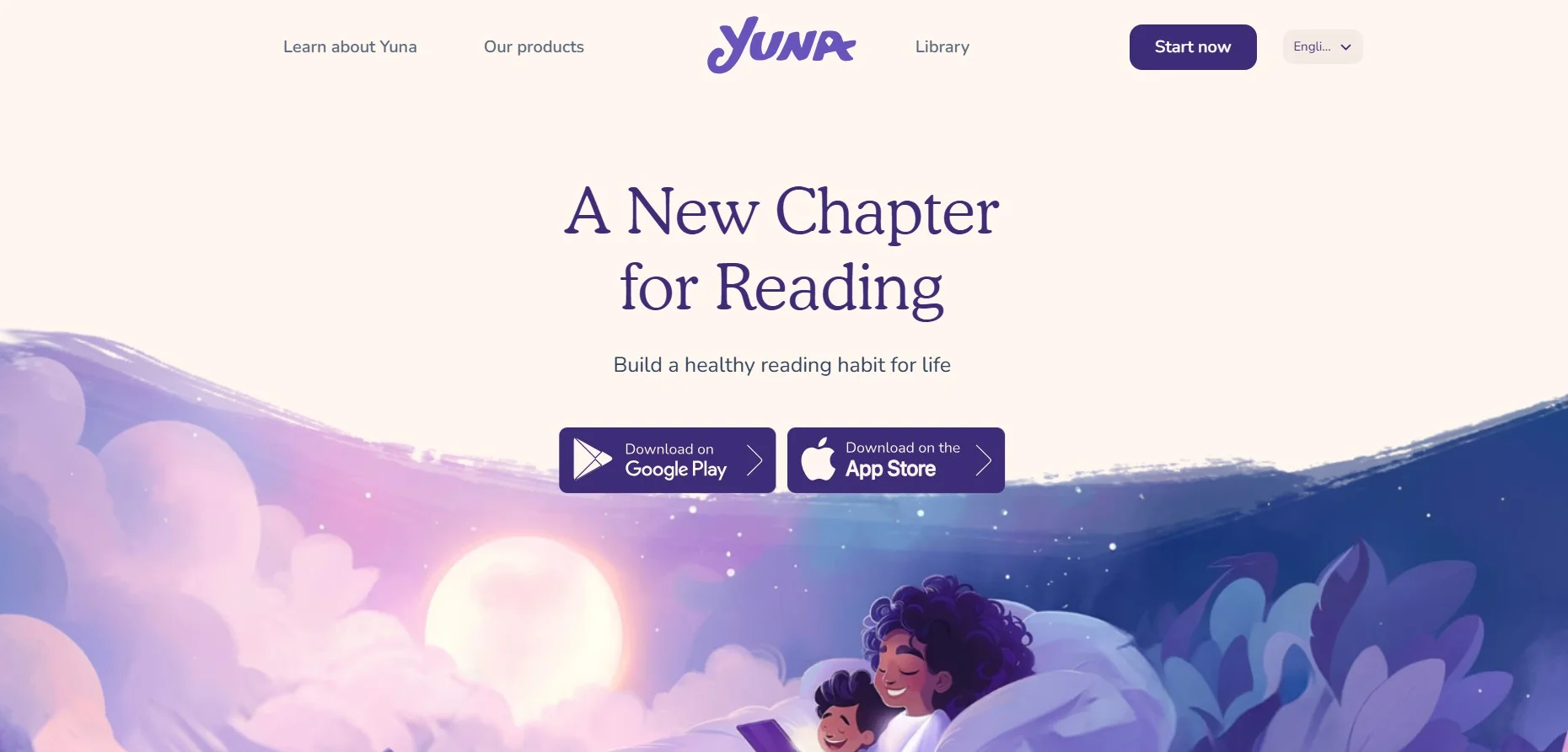
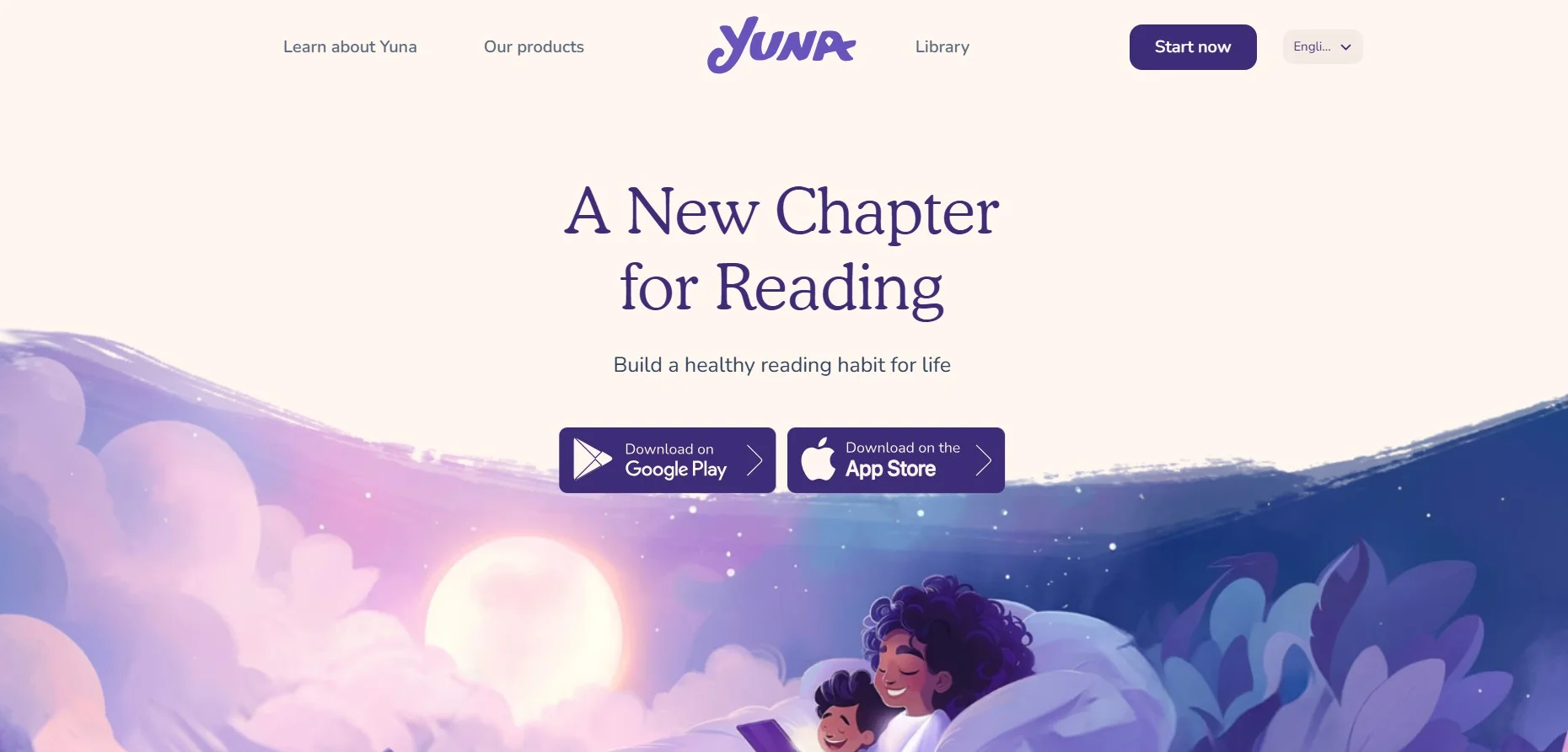
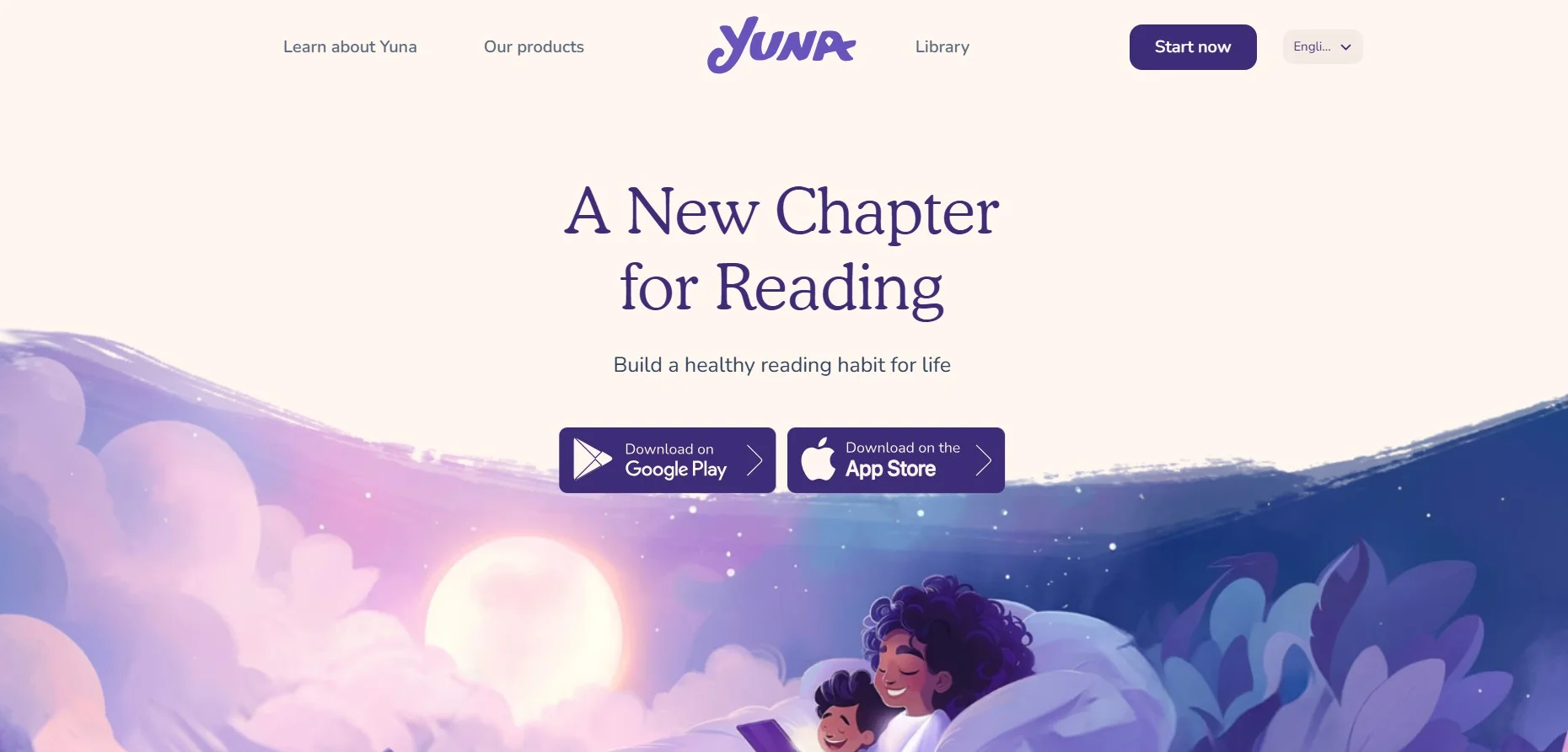
5. Yuna



Yuna is an AI-powered platform that creates personalized and interactive children's stories. The website features a vibrant design with engaging visuals and seamless animations to captivate young audiences. It employs a soft color palette, clean typography, and smooth transitions to create a calming reading environment. With adaptive storytelling and interactive elements, Yuna makes learning both fun and immersive.
These Framer-built education websites showcase how design and functionality come together to create engaging learning experiences. Whether focusing on interactivity, accessibility, or visual storytelling, they set a high standard for modern educational platforms.
Need guidance on structuring your own education website? At Goodspeed Studio, we’ve worked on projects like these and can offer insights that might save you time and effort. Let’s talk—no pressure, just a chance to explore what’s possible. Book a call with us.




Written By
Founder of Goodspeed
Share this article
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in