Best Tech Tool Websites Built with Framer
Best Tech Tool Websites Built with Framer
Best Tech Tool Websites Built with Framer

Founder of Goodspeed
Tech tools need websites that communicate their value instantly while maintaining a seamless user experience. Framer enables startups and established companies to build fast, interactive sites that showcase their features effectively.
This article highlights the best tech tool websites built with Framer, demonstrating how SaaS platforms, developer tools, and automation software use design to drive engagement.
For a broader selection of exemplary Framer websites across various industries, explore our Framer Website Examples collection.
Whether you’re a founder, marketer, or product strategist, these examples offer practical insights into how top tech brands present their solutions. If you’re considering Framer for your tech tool website, this list will help you assess its potential for your needs.
Best Tech Tool Websites Built with Framer
Best Tech Tool Websites Built with Framer
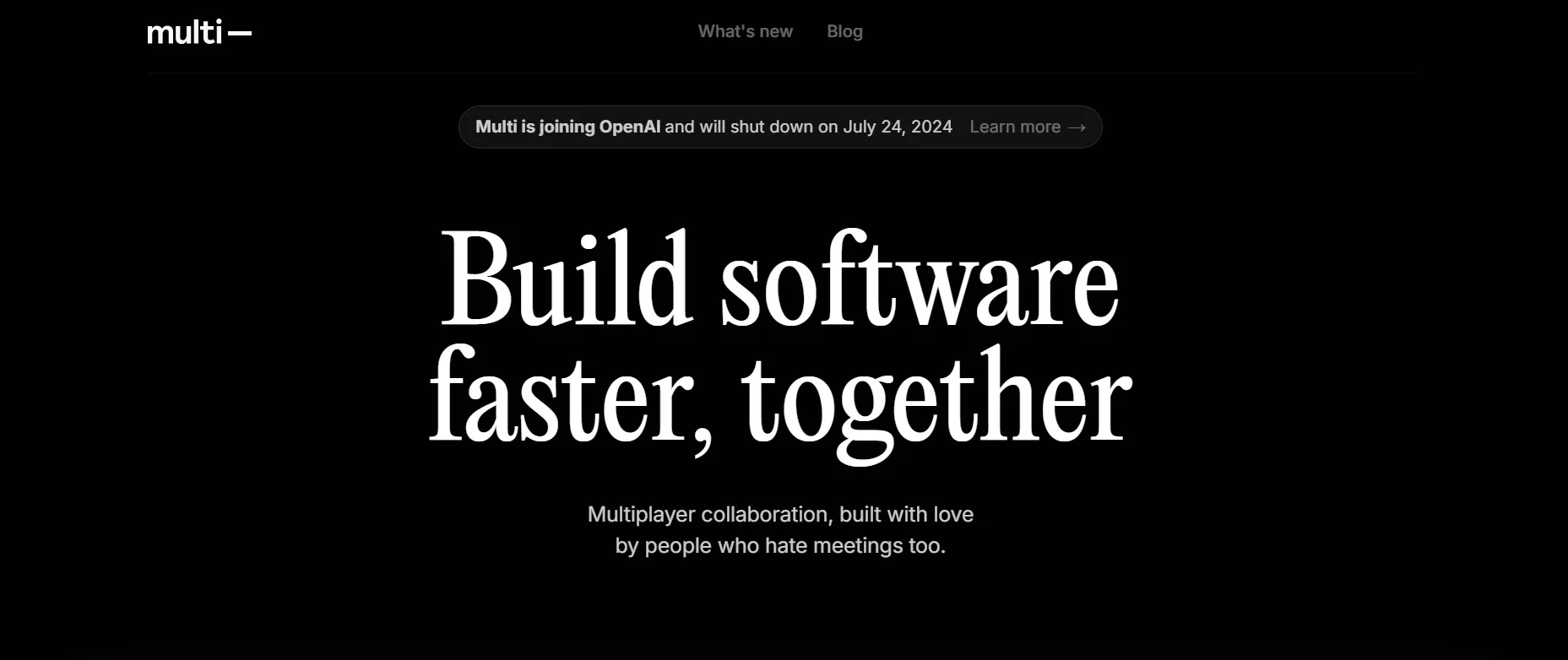
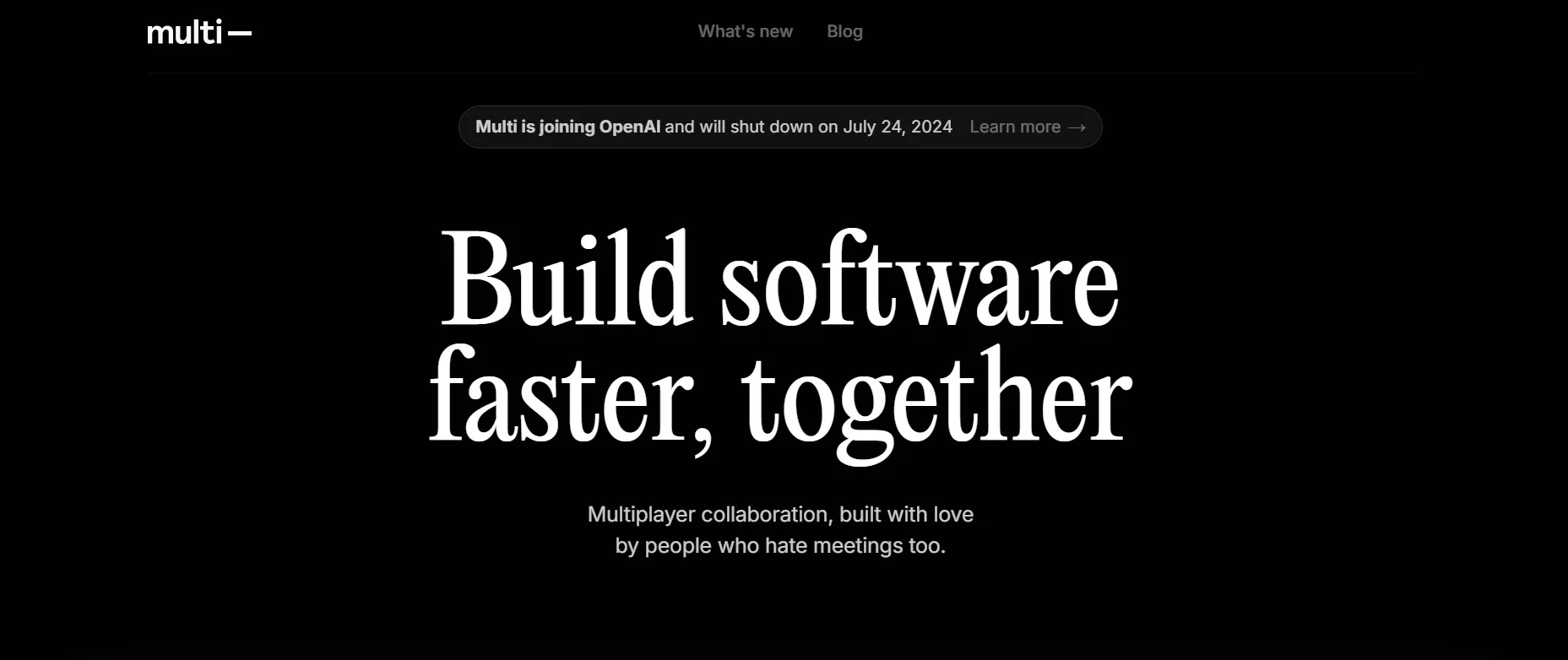
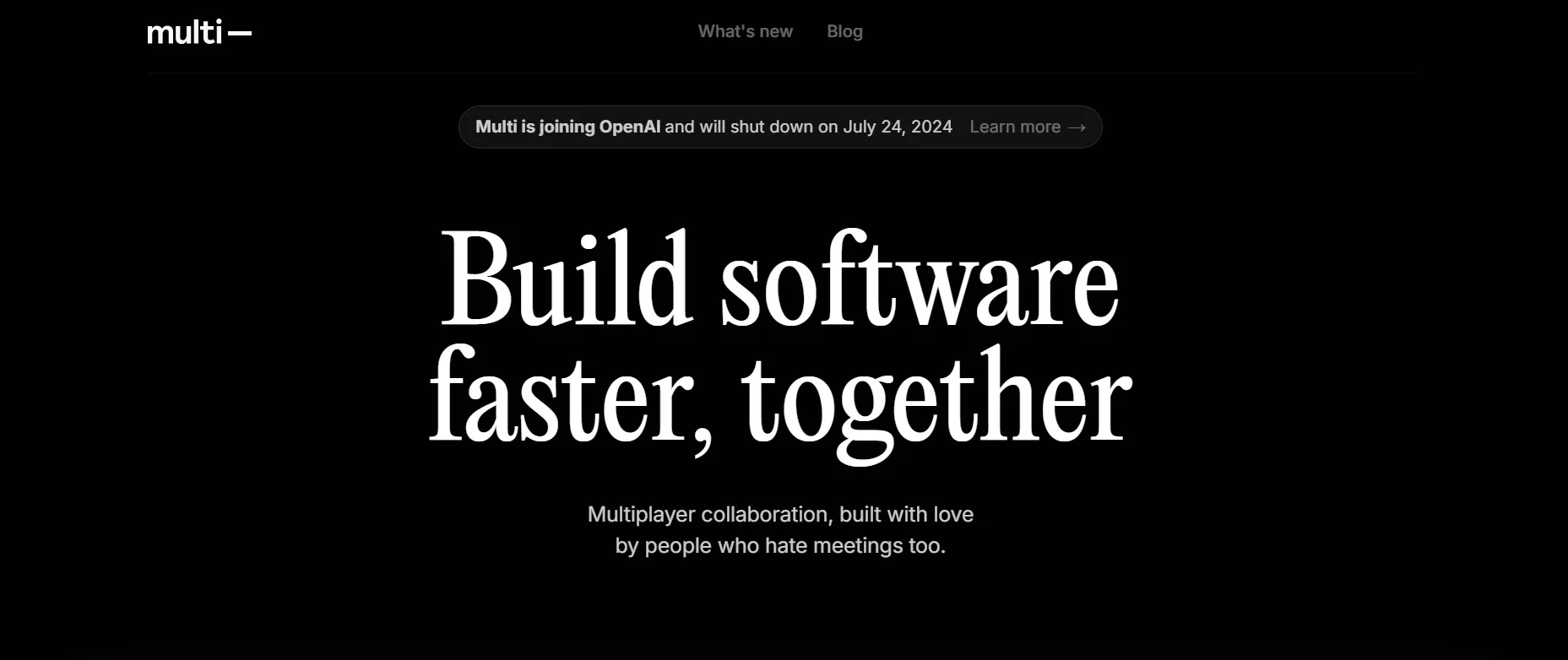
1. Multi



Multi presents a clean, collaborative interface designed to enhance team productivity. The website’s structured layout, seamless transitions, and interactive elements reflect its focus on multi-user workflows. The vibrant color scheme and intuitive navigation make it easy to explore features, reinforcing a sense of efficiency and clarity.
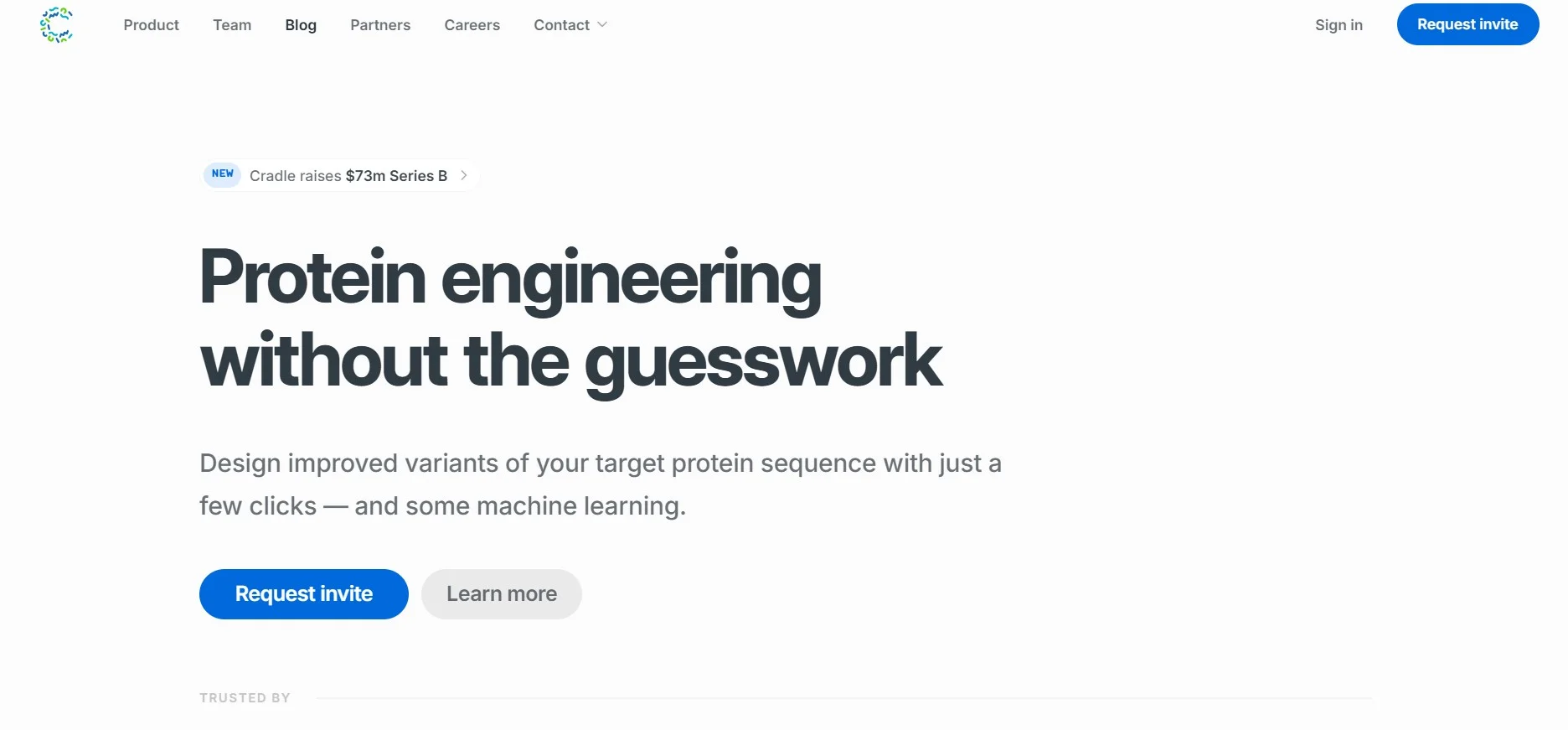
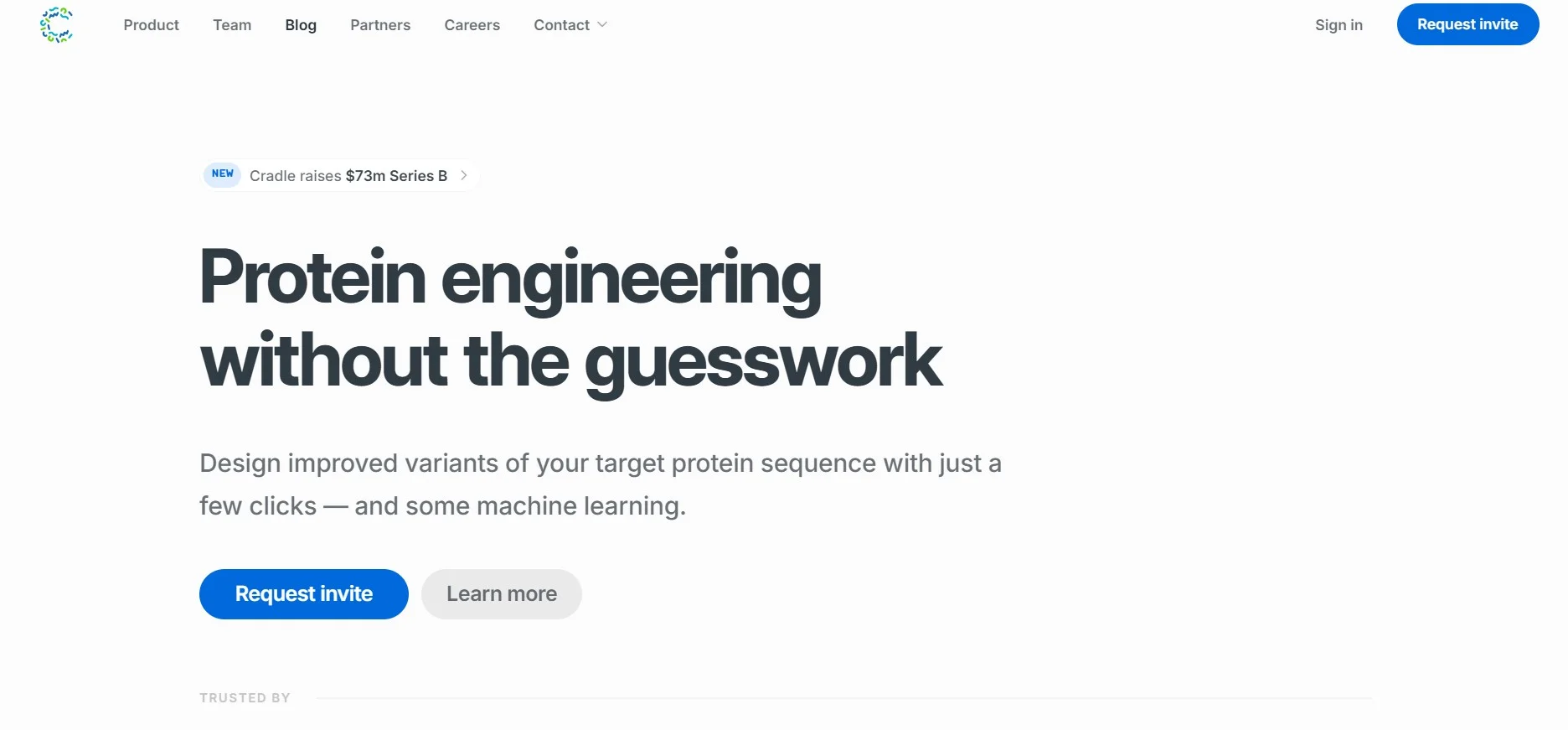
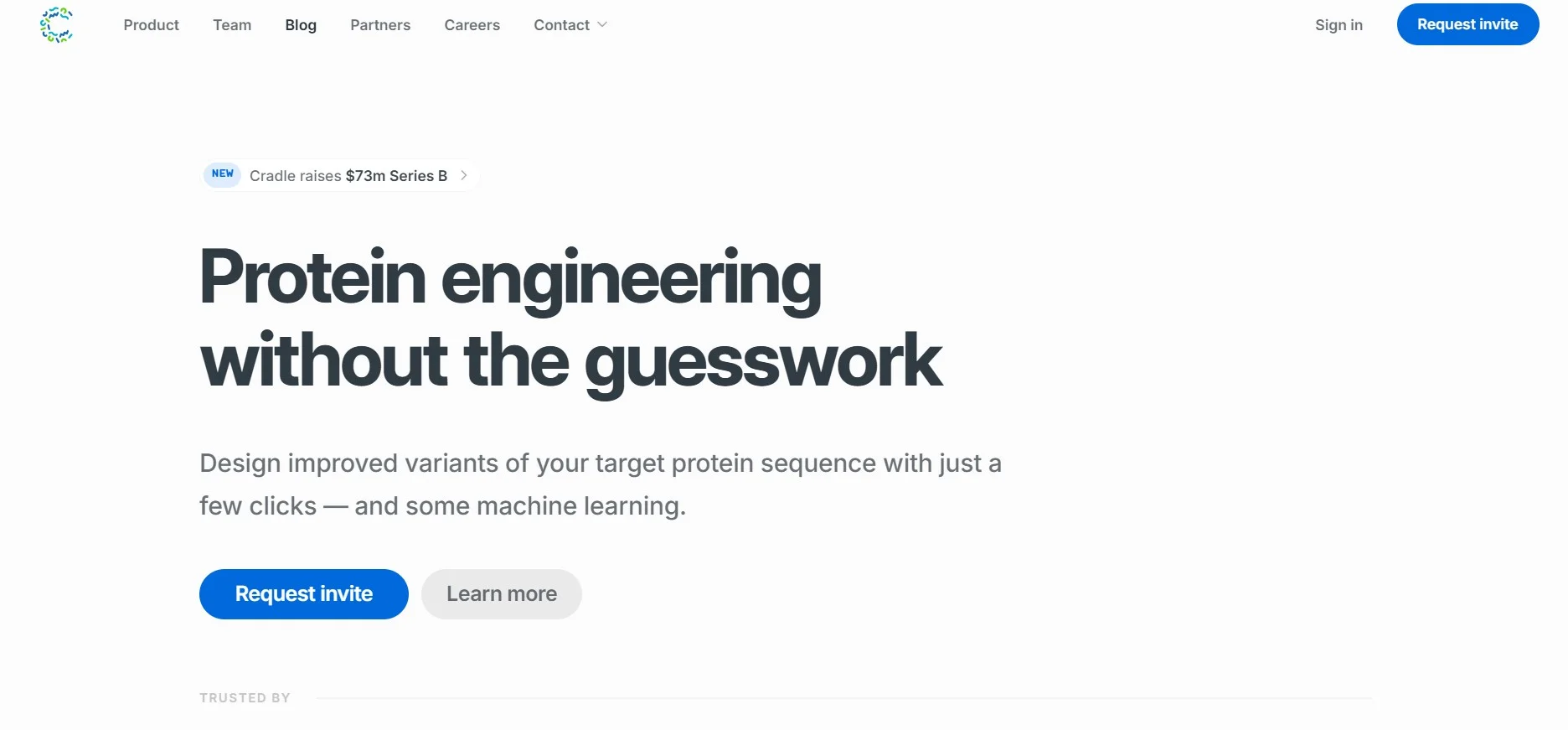
2. Cradle



Cradle features a sophisticated and research-driven design that aligns with its role in biotech innovation. The site employs minimalistic aesthetics with well-placed interactive elements to guide visitors through complex scientific concepts. Smooth animations and structured information hierarchy enhance usability without overwhelming the audience.
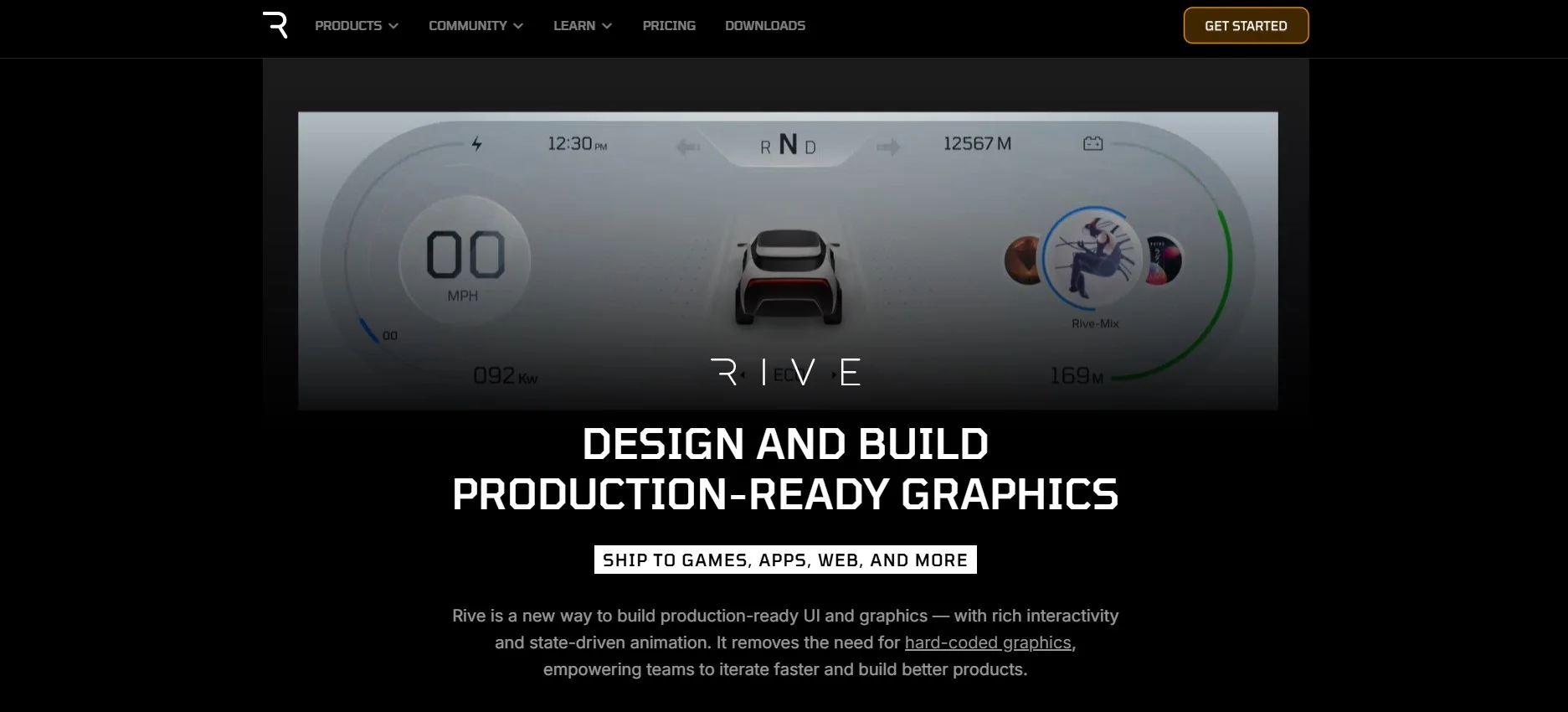
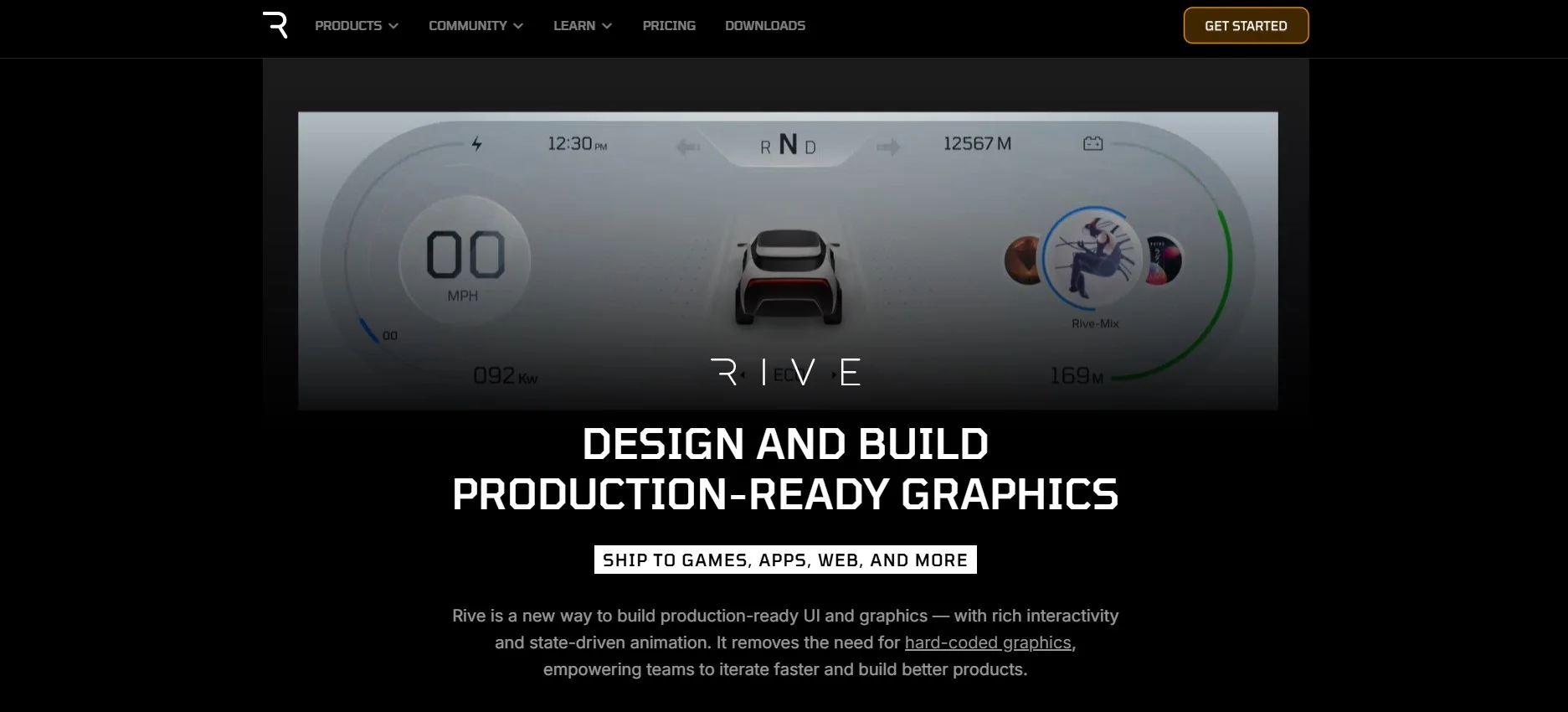
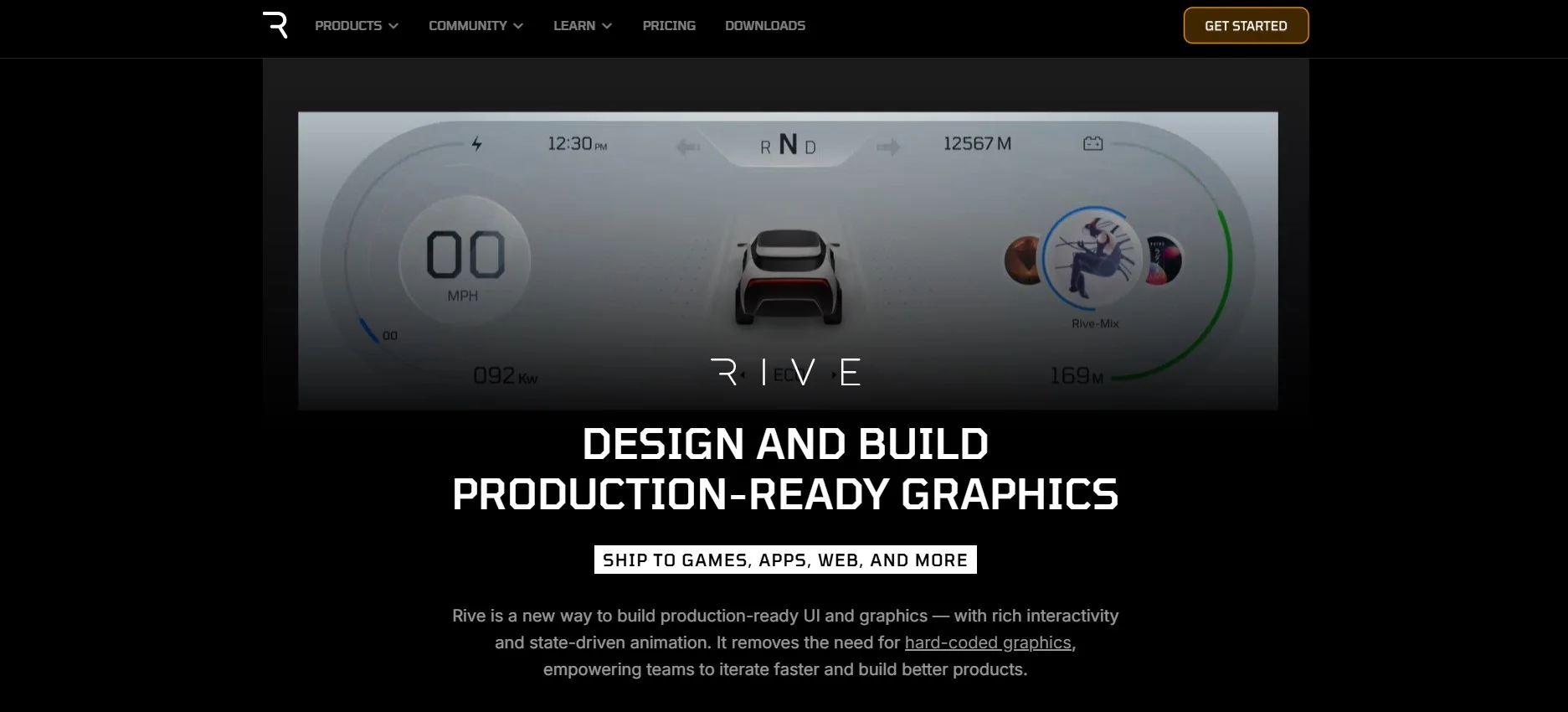
3. Rive



Rive delivers a visually dynamic experience that mirrors its motion design capabilities. The site incorporates interactive demonstrations, showcasing real-time animation possibilities. The modern layout and engaging micro-interactions emphasize the platform’s strengths in creating interactive and animated content.
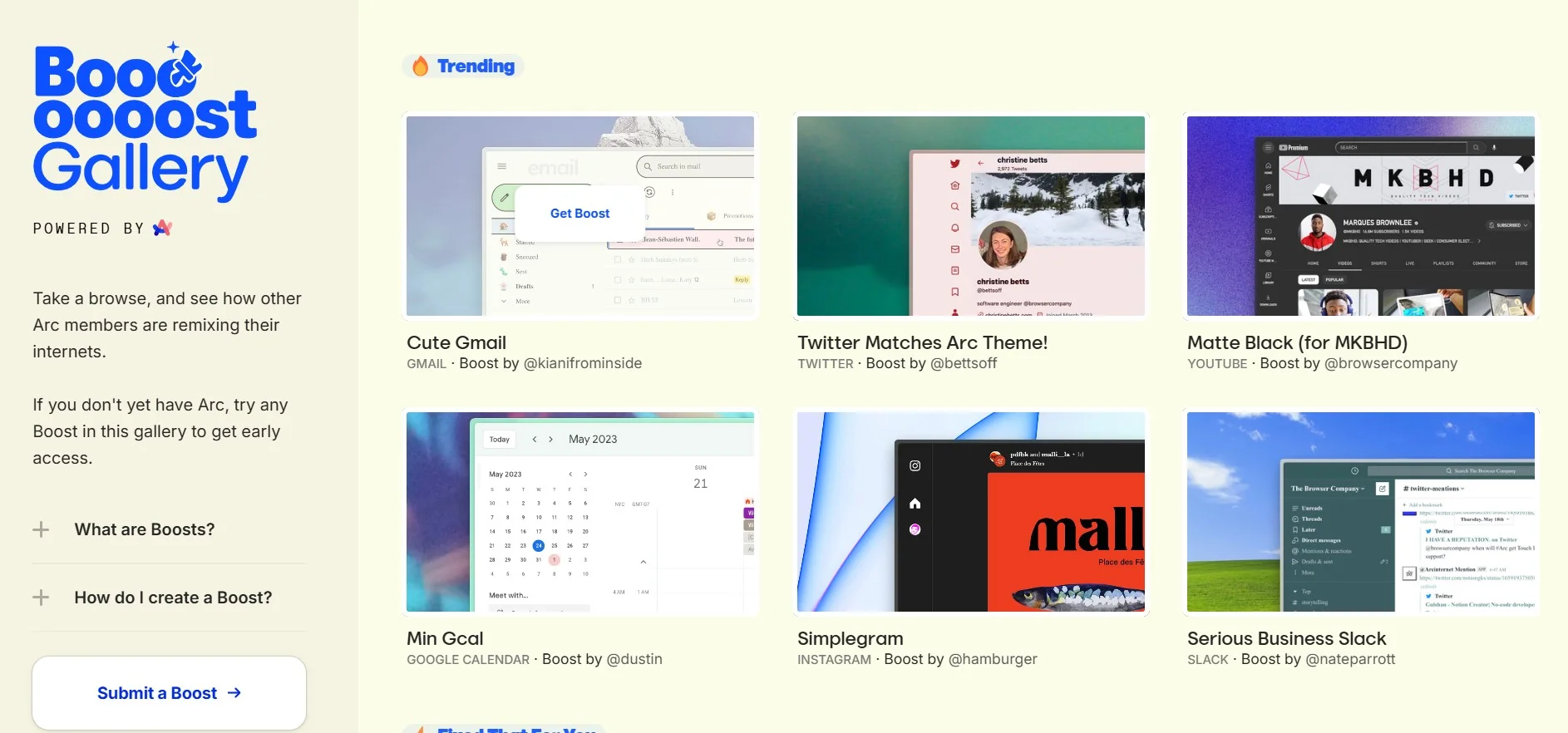
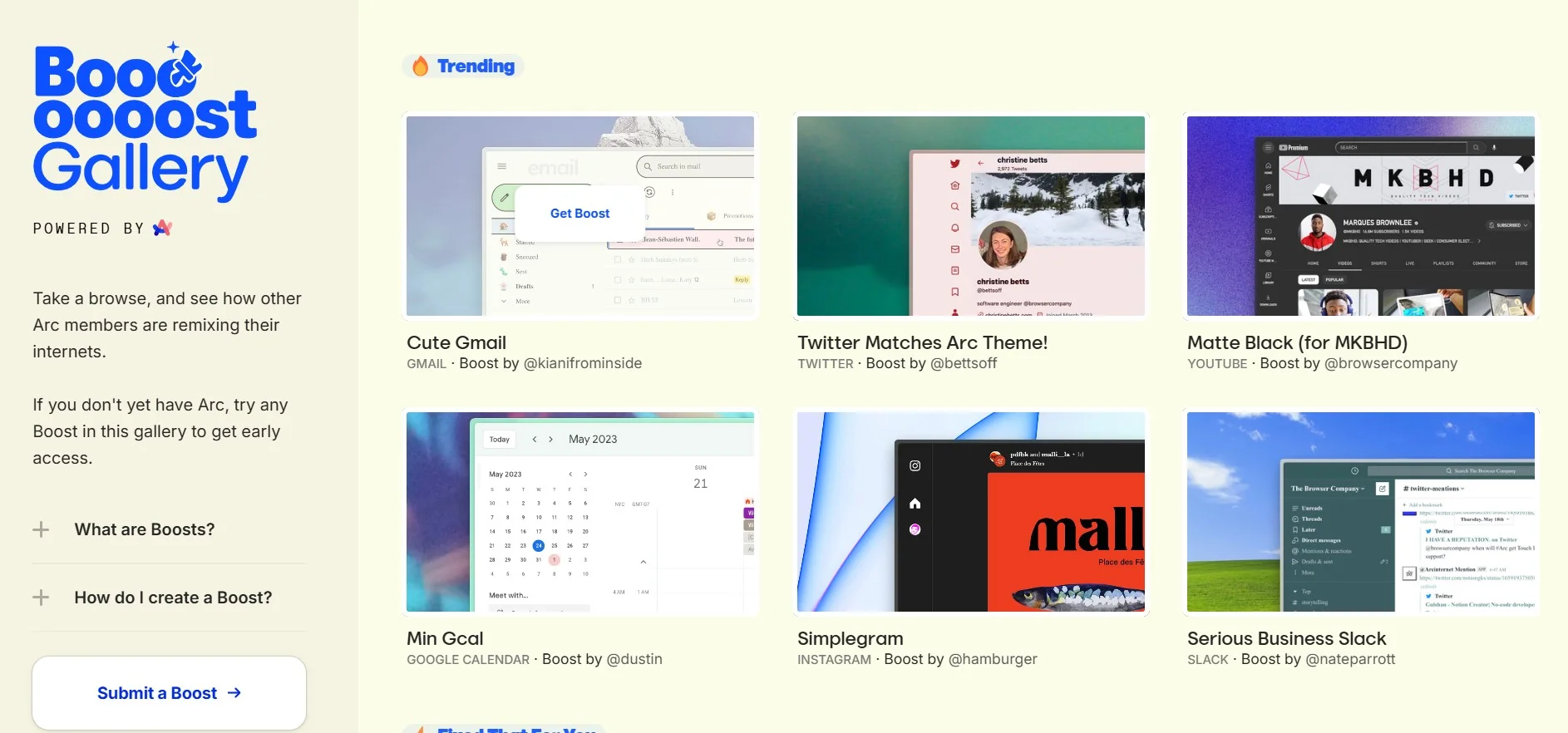
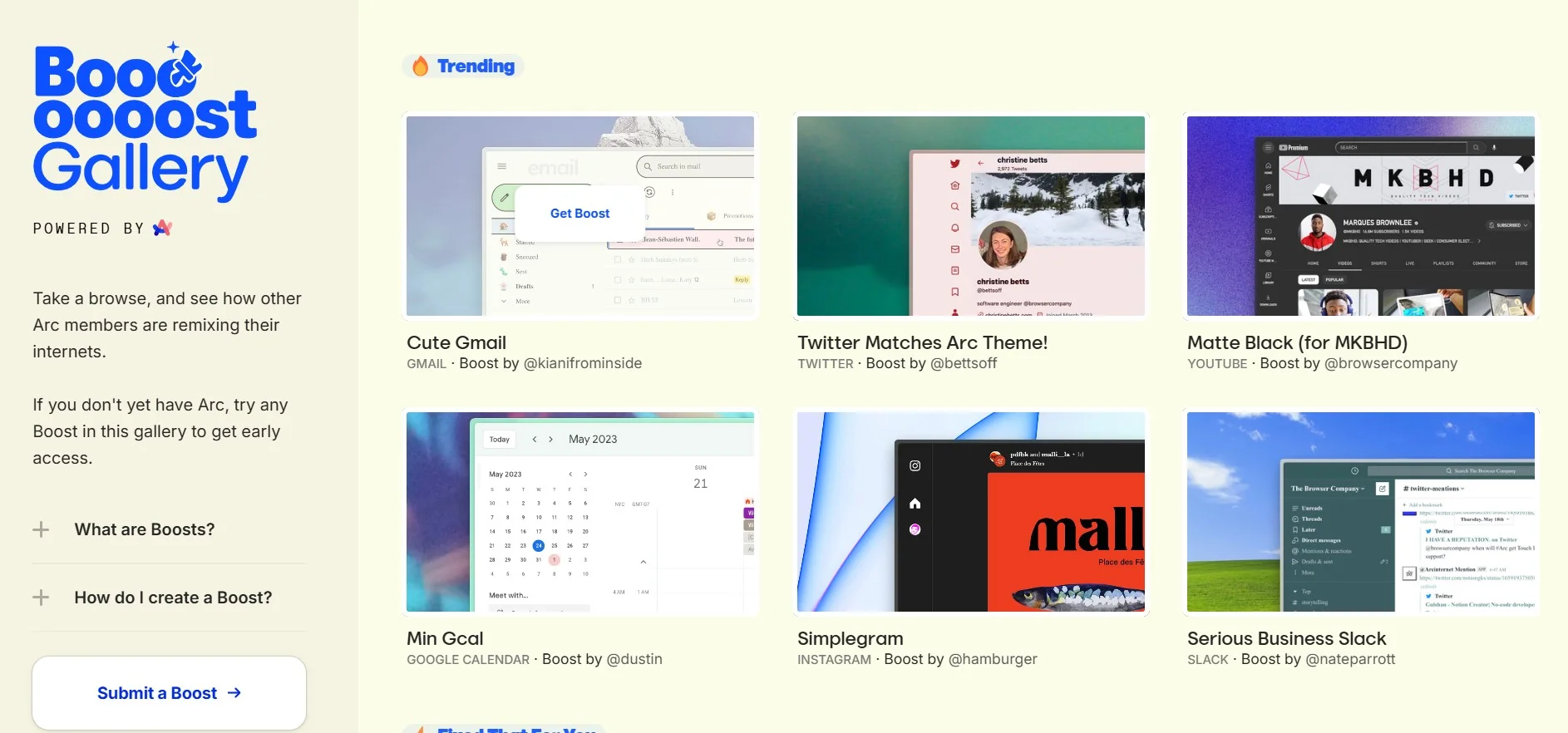
4. Arc Boosts



Arc Boosts features a sleek, high-tech interface that complements its browser optimization tool. With smooth animations, engaging micro-interactions and a well-organized layout, users can easily navigate through its functionalities. The website effectively communicates performance enhancement features with well-balanced visuals and concise explanations.
If you're inspired by these designs, consider creating or updating your website with a specialised Framer Agency that can help bring your vision to life with expertise.
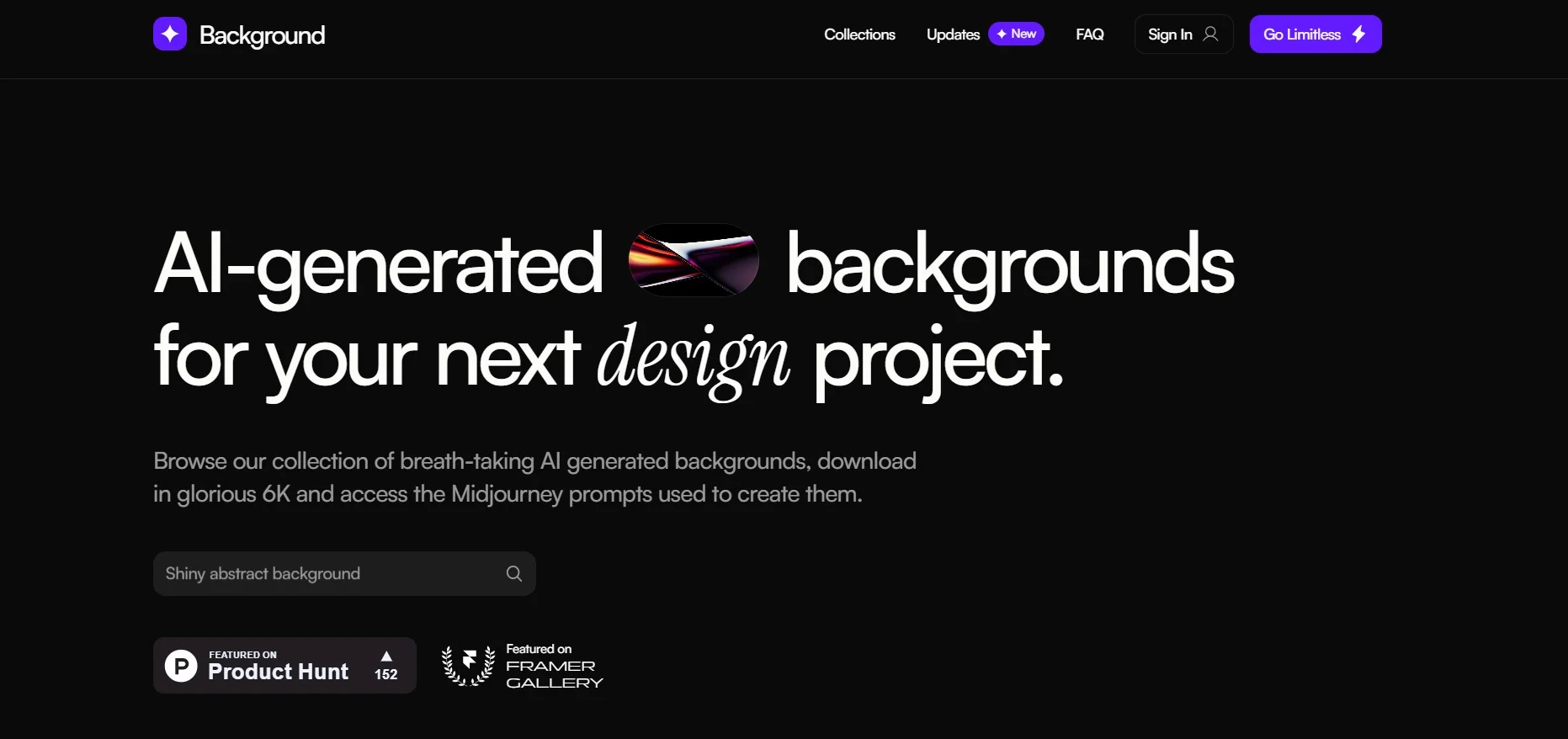
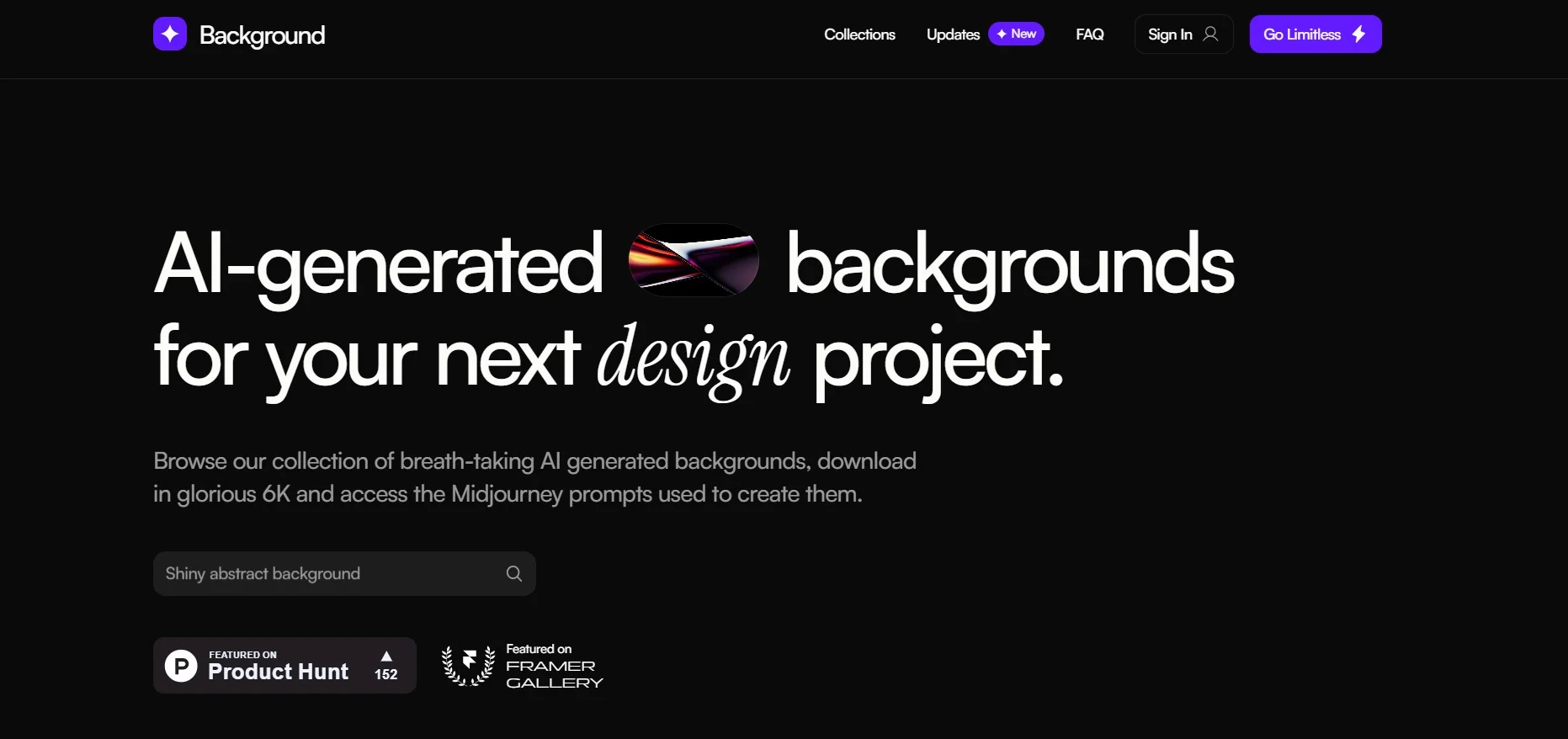
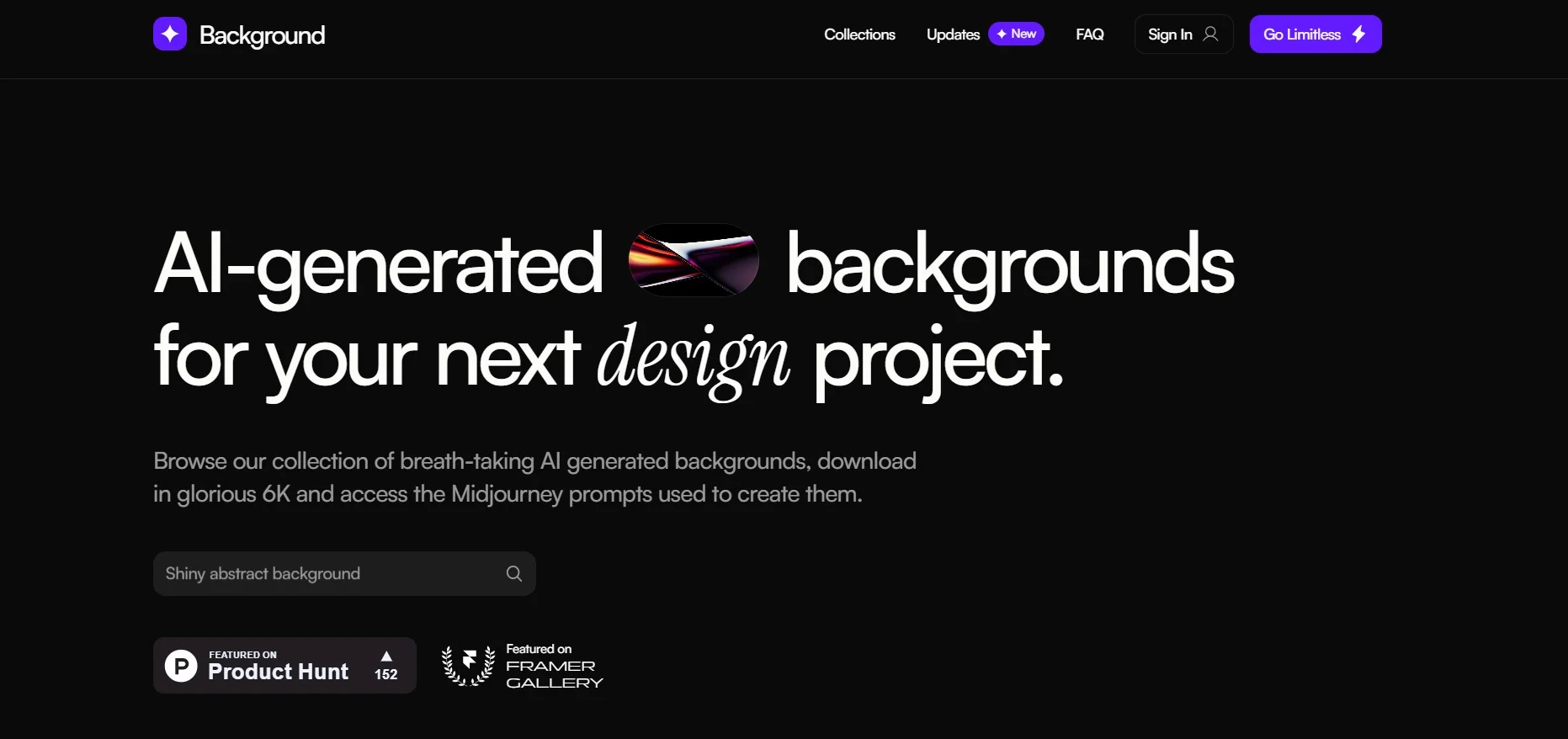
5. Background



Background leverages an elegant design to showcase its creative asset library. The website’s dynamic previews, subtle hover effects, and well-structured categories make browsing seamless. The minimalistic approach ensures that the focus remains on high-quality digital resources, offering a smooth and enjoyable user experience.
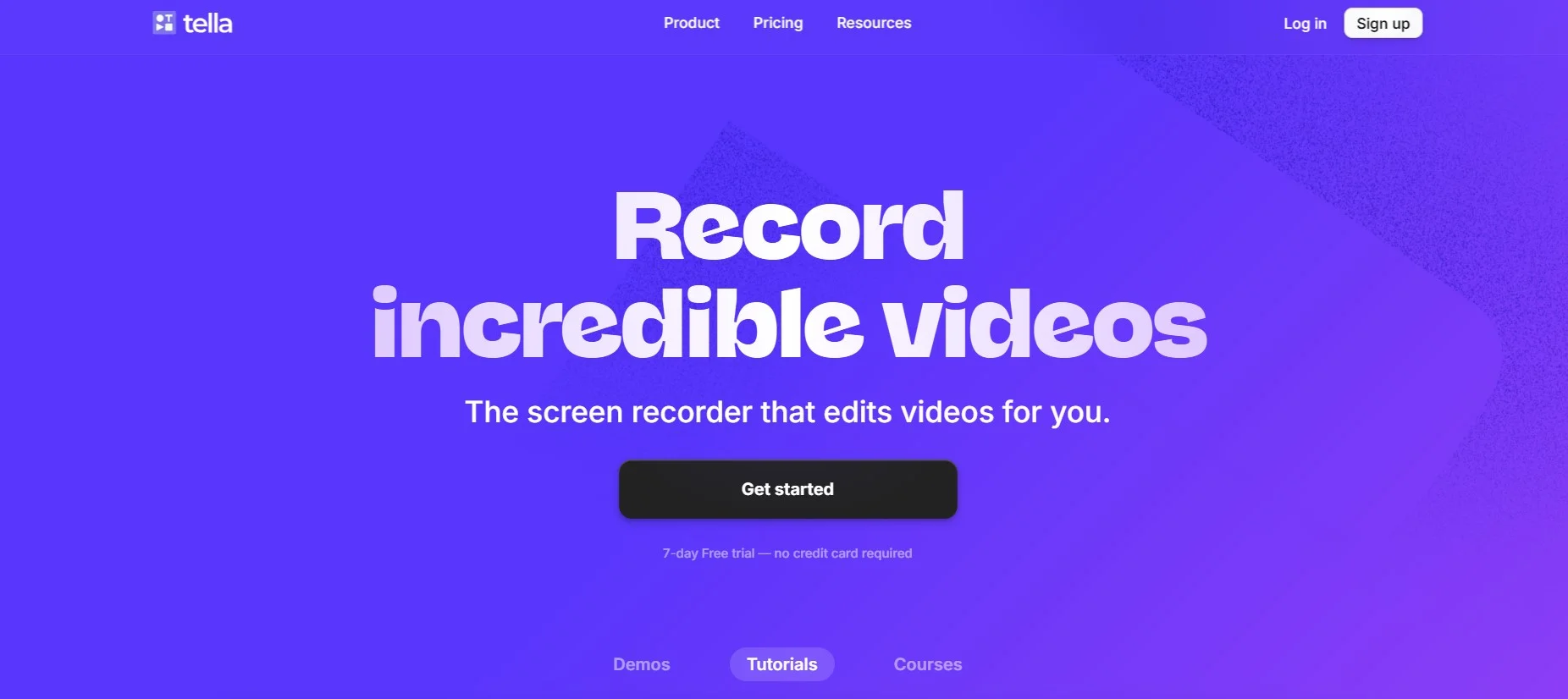
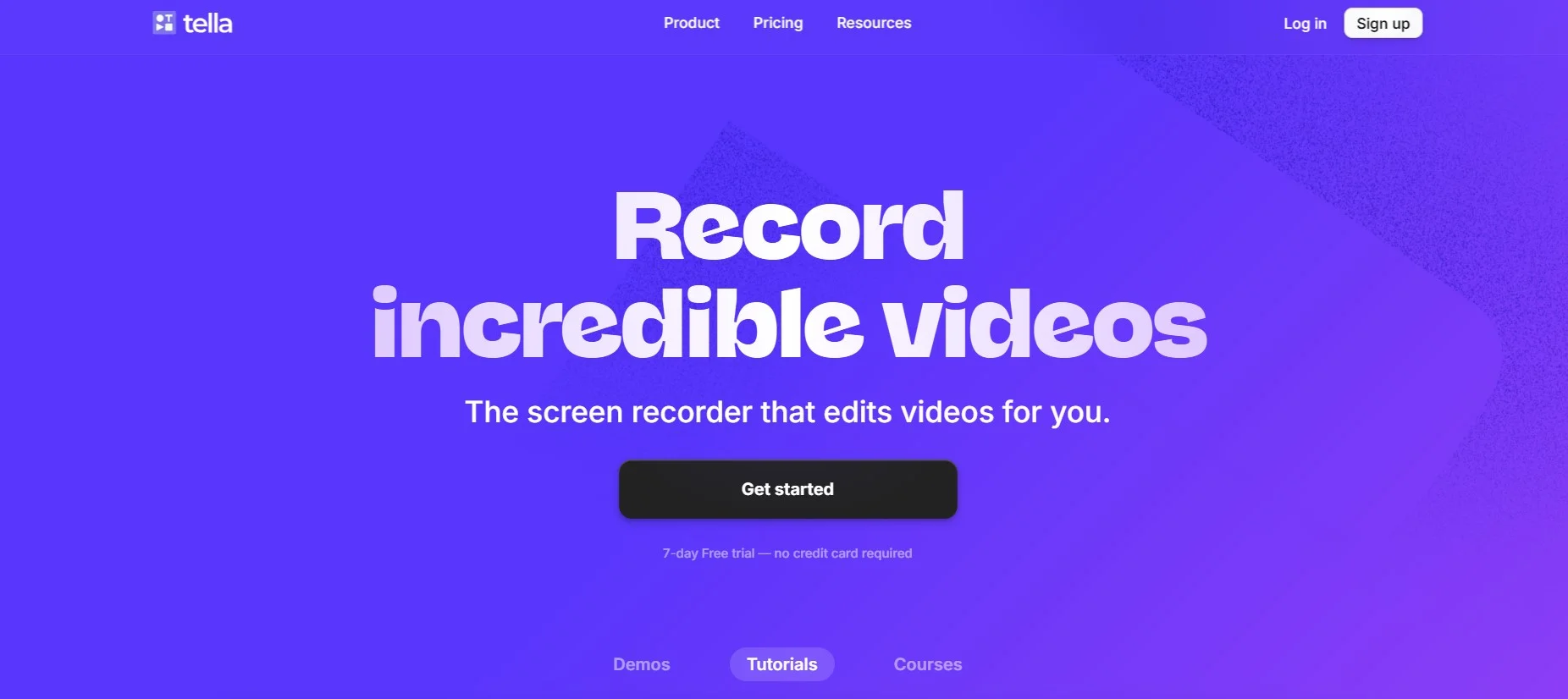
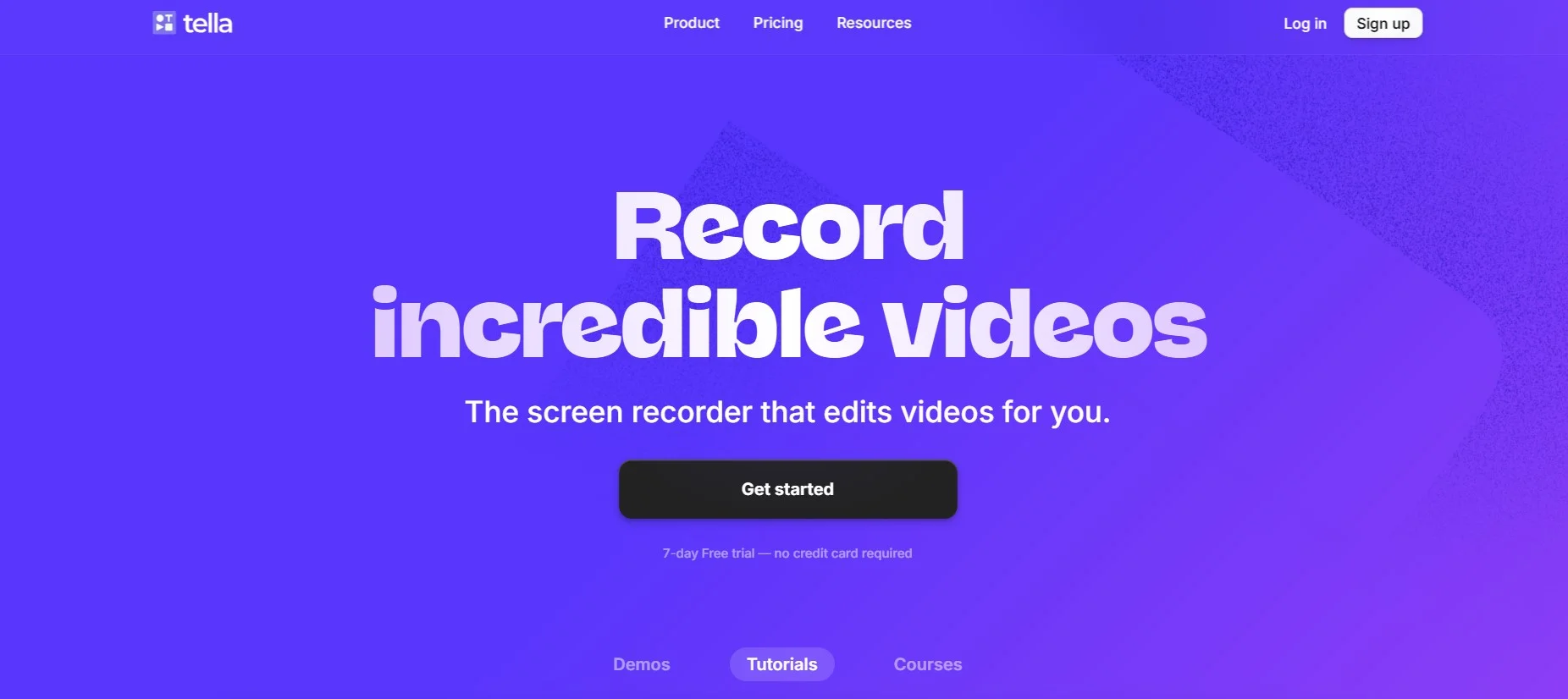
6. Tella



Tella presents a bold and engaging layout tailored for video creation tools. The site’s interactive previews and fluid animations highlight its capabilities while maintaining an easy-to-navigate structure. The design prioritizes accessibility, allowing users to quickly grasp the tool’s potential for dynamic storytelling.
Building a tech tool website with Framer offers flexibility and innovation, making it a strong choice for businesses seeking a sleek, user-friendly design. By using Framer’s capabilities, you can enhance user experience while creating a visually appealing, functional site.
If you're looking to create a cutting-edge technology website, we can help. At Goodspeed Studio, we specialize in designing high-performance digital experiences tailored to tech products. Book a call with us—let’s discuss your ideas and set the stage for a successful collaboration. No obligations, just valuable insights.




Written By
Founder of Goodspeed
Share this article
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get tips & tricks on building with no code and AI
We send a weekly newsletter letter helping share our insights on low code and AI to give you a competitive advantage.
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in
Get in touch
Ready to Build Smarter?
Explore how we can turn your idea into a scalable product fast with low-code, AI, and a battle-tested process.
Don't need a call? Email harish@goodspeed.studio
We’ve created products featured in